今日の要約CSSの基本構造について
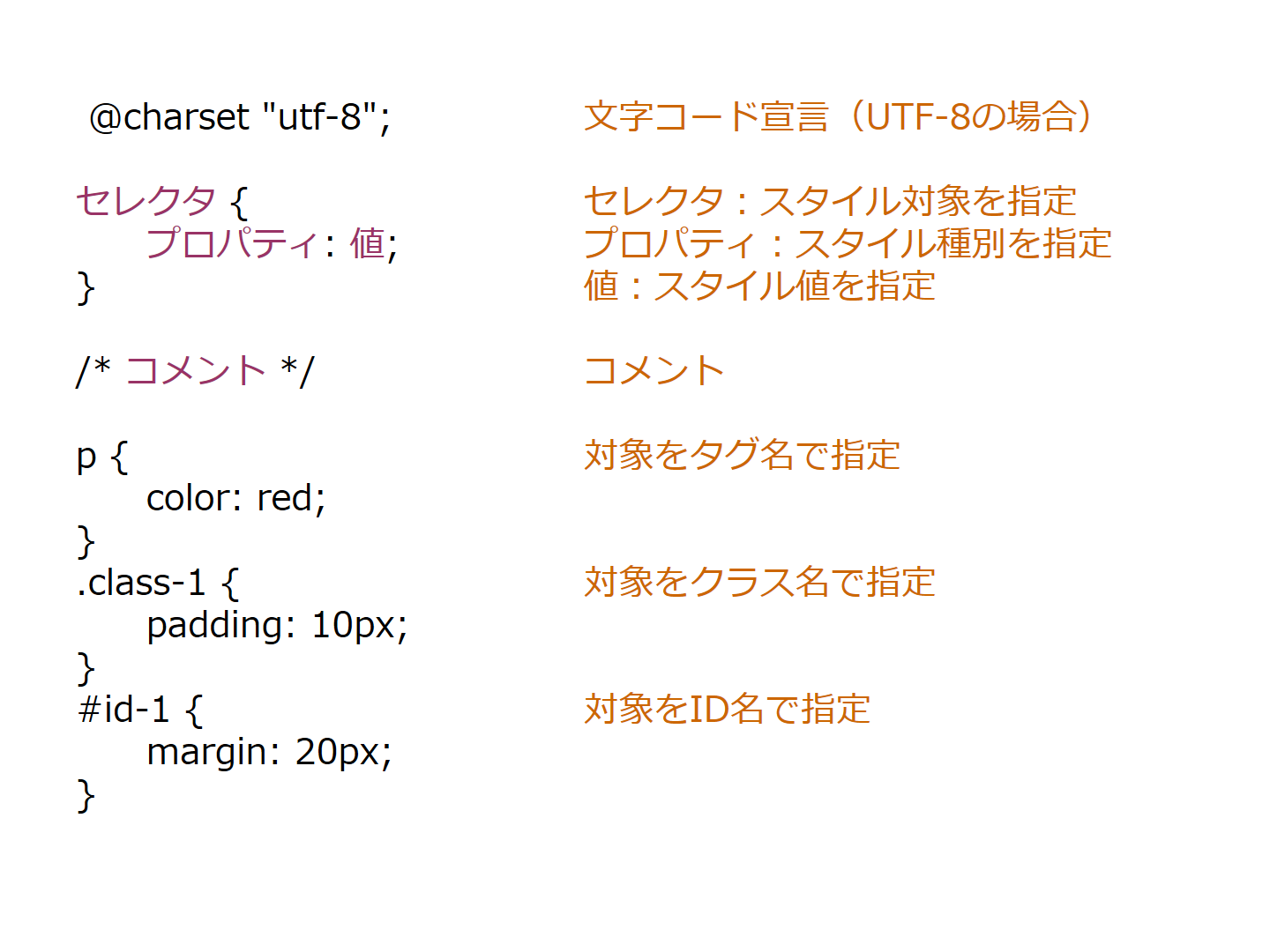
HTML ファイルとは別に記述する場合
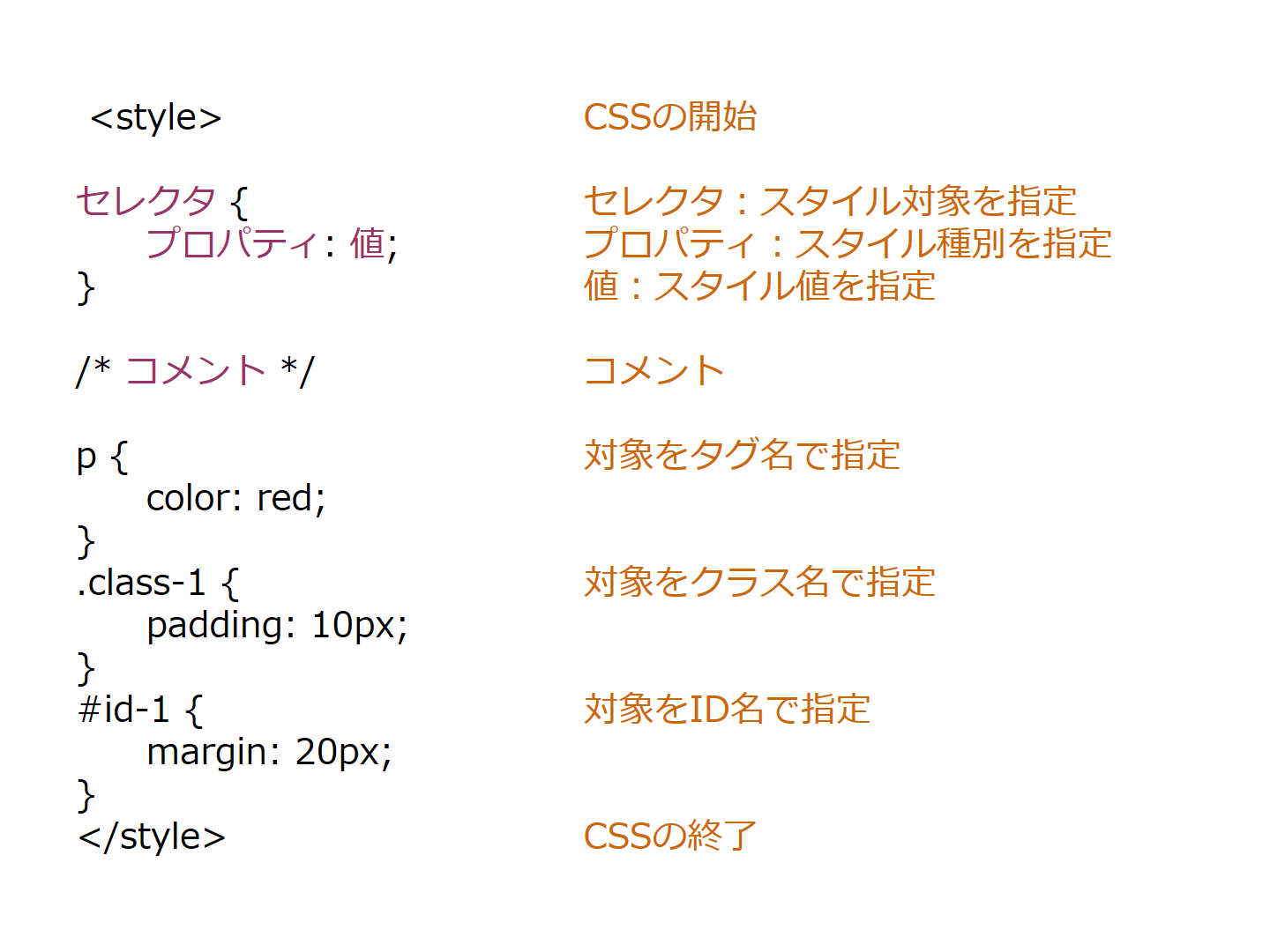
HTML ファイル内に記述する場合
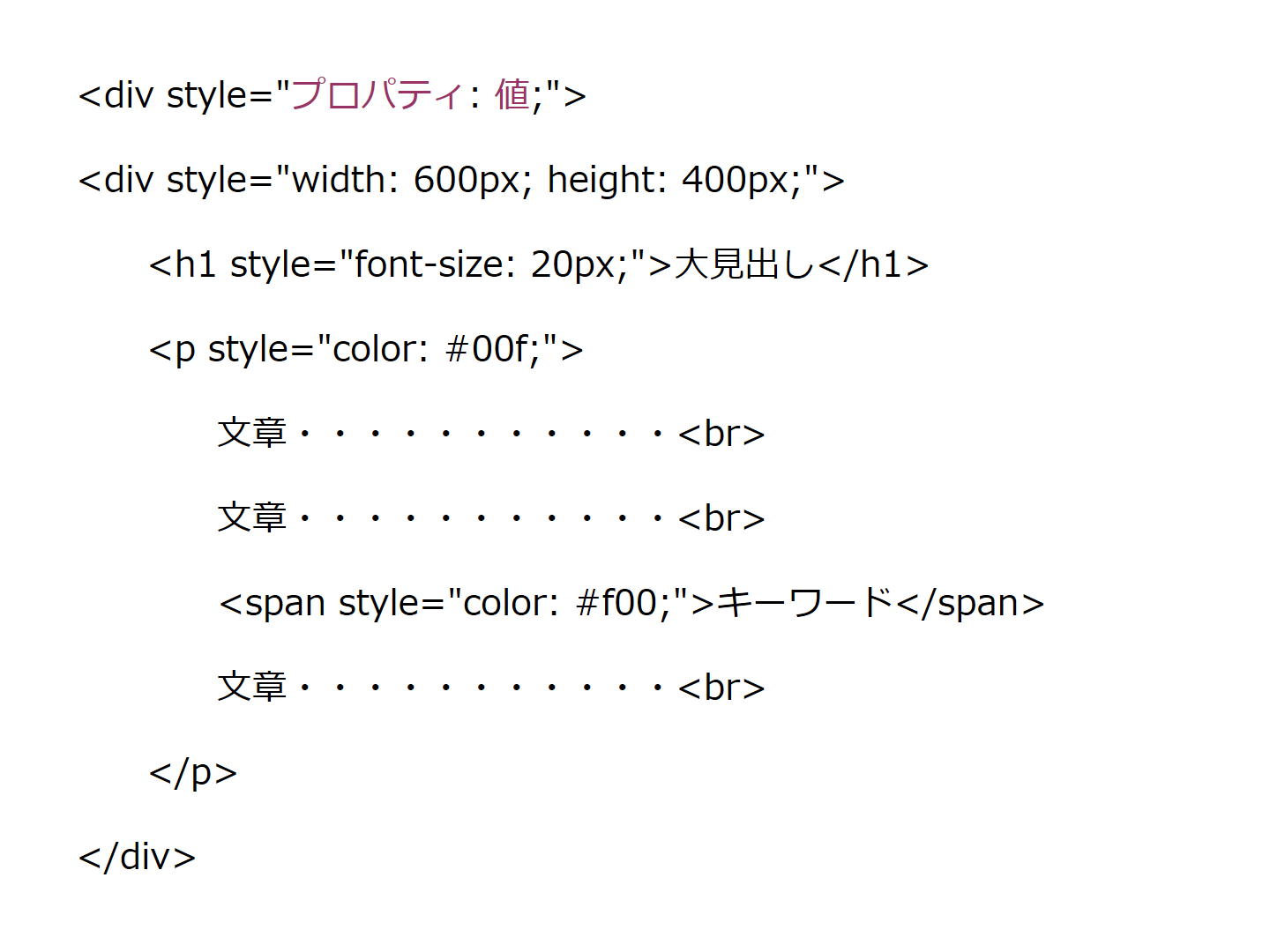
HTML タグにインラインで記述する場合
セレクタの記載方法
全称セレクタ
型セレクタ
id セレクタ(#)
class セレクタ(.)
子孫結合子セレクタ
子結合子セレクタ(>)
隣接兄弟結合子セレクタ(+)
一般兄弟結合子セレクタ(~)
幅・高さの単位
px(ピクセル値)
%(要素の割合(百分率))
em(要素の割合)
rem(ルート要素の割合)
vw(画面の表示幅の割合)
vh(画面の高さの割合)
calc 関数(値の計算)
色の指定方法
カラーネーム
rgb(ハッシュ(#)で始まる 16 進数 3 桁)
rrggbb(ハッシュ(#)で始まる 16 進数 6 桁)
rrggbbaa(ハッシュ(#)で始まる 16 進数 8 桁)
rgb(r,g,b)(rgb 関数)
rgba(r,g,b,a)(rgba 関数)
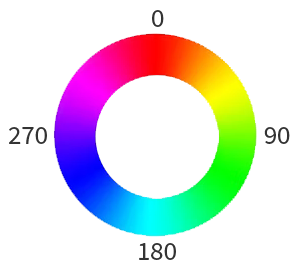
hsl(h,s,l)(hsl関数)
hsla(h,s,l,a)(hsla関数)
線形グラデーション(linear-gradient 関数)
放射グラデーション(radial-gradient 関数)
L3.1 はじめに
L3.1.1 概要
- CSS は、Web ページのスタイル(見栄え)を定義するものであり以下の分類となります。
- レイアウト系プロパティ
- ボーダー系プロパティ
- パディング系プロパティ
- マージン系プロパティ
- レイアウト関連その他のプロパティ
- テキスト系プロパティ
- フォント系プロパティ
- リスト系プロパティ
- バックグランド系プロパティ
- テーブル系プロパティ
L3.2 CSS の基本構造
L3.2.1 CSSの構造(HTML ファイルとは別に記述する場合)
CSSファイルをHTML ファイルと別ファイルで記述した時は、HTML ファイルの head タグ内(<head>~</head>の間)に以下の記述を行い CSS ファイルの取り込みを行います。
<link href="CSS ファイルのパス名" rel="stylesheet" type="text/css">Copy

L3.2.2 CSS の構造(HTML ファイル内に記述する場合)
HTML ファイル内に CSS を記述する時は、HTML ファイルの head タグ内(</head>の直前が良い)に以下の記述を行います。

L3.2.3 CSSの構造(HTML タグにインラインで記述する場合)
HTML タグにインラインで記述する時は、スタイル(style)属性を使用して以下の記述を行います。

L3.2.4 注意事項
(1) 可読性について
CSS では基本的に(意識して書く場合を除いて)空白や改行は無視されます。
以下の書き方は同一の解釈となりますが可読性が確保できるような書き方を行うように心がけてください。
p { font-size: 140%; font-weight: bold; color: red; }
Copy
p {
font-size: 140%;
font-weight: bold;
color: red;
}
Copy
L3.3 ボックスモデル
L3.3.1 ボックスモデルの構造
Web ページのレイアウトを作るためには領域定義が必要です。領域の定義にはボックスモデルが適用されコンテンツ(content)、パディング(padding)、ボーダー(border)、マージン(margin)を組み合わせて領域が定義されます。

(1) content
要素の内容であるコンテンツ(文字・図・写真など)の領域で領域のサイズは width プロパティ(幅)と height プロパティ(高さ)で指定します。
(2) padding
要素の内側の余白で padding プロパティで指定します。
(3) border
要素の枠線で border プロパティで指定できます。
(4) margin
要素の外側の余白で margin プロパティで指定します。
(5) 注意事項
- padding、border、margin は上下左右を独立して指定することもでき、それぞれのプロパティに上(-top)、下(-bottom)、右(-right)、左(-left)」を付与します。
- ボックスのサイズは、「ボックスサイズ = content + padding + border + margin」で計算できます。
- width プロパティ、height プロパティの指定値は、box-sizing プロパティの指定値により意味が異なります。box-sizing: content-box;(初期値)width プロパティ・height プロパティの指定値 = content 領域の値box-sizing: border-box;width プロパティ・height プロパティの指定値 = content + padding + border 領域の合計値
L3.3.2 ボックスモデルの表示ルール
ボックスモデルの表示ルールはタグの種類によって異なりますが display プロパティを使用することで変更可能です。
| インライン (display: inline;) | インラインブロック (display: inline-block;) | ブロック (display: block;) | |
|---|---|---|---|
| 主な用途 | 文章内 | 文章内・横並び | レイアウト・サイズ調整 |
| 主なタグ | a,strong,spanなど (テキスト分類) | imgなど (コンテンツ埋め込み) | h1,p,ul,li,divなど (セクション分類) (コンテンツ分類) |
| 並び方 | 横 | 横 | 縦 |
| 初期サイズ | 内容サイズ | 内容サイズ | 横は100%、縦は内容 |
| widthとheight | - | 指定可能 | 指定可能 |
| padding | 上下左右 *1 | 上下左右 | 上下左右 |
| margin | 左右のみ | 上下左右 | 上下左右 |
| line-height | 外側にかかる | 内側にかかる | 内側にかかる |
| text-align | - | 指定可能 | 指定可能 |
| vertical-align | 指定可能 | 指定可能 | - |
*1 余白はとってくれますが上下の要素の位置には影響しません。
L3.4 セレクタの記載方法
L3.4.1 全称セレクタ(*)
* { プロパティ: 値; }Copy
アスタリスク(*)を指定すると、すべての要素に適用するスタイルを指定できます。
使用例
* { color: red; }
p * { color: red; }
Copy
L3.4.2 型セレクタ
要素名 { プロパティ: 値; }Copy
HTML の要素名(タグ名)を指定すると、その要素名に合致する要素に適用するスタイルを指定できます。
使用例
h1 { font-size: 140%; }
p { color: red; }
Copy
L3.4.3 id セレクタ(#)
#id名 { プロパティ: 値; }Copy
ハッシュ(#)を付けて id 名を指定すると、その id 名に合致する要素に適用するスタイルを指定できます。
使用例
#box1 { font-size: 140%; }
div#box2 { color: red; }
Copy
L3.4.4 class セレクタ(.)
.class名 { プロパティ: 値; }Copy
ピリオド(.)を付けて class 名を指定すると、その class 名に合致する要素に適用するスタイルを指定できます。
使用例
.text1 { font-size: 140%; }
p.text2 { color: red; }
Copy
L3.4.5 子孫結合子セレクタ
セレクタ セレクタ { プロパティ: 値; }Copy
複数のセレクタをスペースで区切って指定すると、ある要素の配下にある要素にスタイルを指定できます。
使用例(HTML)
<div class="selector1">親
<div class="c1"> 子1
<p class="g1"> 孫1</p>
<p class="g2"> 孫2</p>
<p class="g3"> 孫3</p>
</div>
<div class="c2"> 子2
<p class="g1"> 孫1</p>
<p class="g2"> 孫2</p>
<p class="g3"> 孫3</p>
</div>
</div>
Copy
使用例(CSS)
.selector1 .g1 {
color: red;
}
Copy
親
子1
孫1
孫2
孫3
子2
孫1
孫2
孫3
使用例(CSS)
.selector1 .c2 .g1 {
color: red;
}
Copy
親
子1
孫1
孫2
孫3
子2
孫1
孫2
孫3
L3.4.6 子結合子セレクタ(>)
セレクタ > セレクタ { プロパティ: 値; }Copy
セレクタを大なり(>)で区切って指定すると、ある要素の直下にある要素にスタイルを指定できます。
使用例(HTML)
<div class="selector2">親
<div class="c1"> 子1
<div class="g1"> 孫1</div>
<div class="g2"> 孫2</div>
<div class="g3"> 孫3</div>
</div>
</div>
Copy
使用例(CSS)
.selector2 div {
color: black;
}
.selector2 div {
color: red;
}
Copy
親
子1
孫1
孫2
孫3
使用例(CSS)
.selector2 div {
color: black;
}
.selector2 > div {
color: red;
}
Copy
親
子1
孫1
孫2
孫3
L3.4.7 隣接兄弟結合子セレクタ(+)
セレクタ + セレクタ { プロパティ: 値; }Copy
セレクタをプラス(+)で区切って指定すると、ある要素に隣接している要素にスタイルを指定できます。
使用例(HTML)
<div class="selector3">親
<div class="c1"> 子1</div>
<div class="c2"> 子2</div>
<div class="c3"> 子3</div>
<div class="c4"> 子4</div>
<div class="c5"> 子5</div>
</div>
Copy
使用例(CSS)
.selector3 .c2 + div {
color: red;
}
Copy
親
子1
子2
子3
子4
子5
L3.4.8 一般兄弟結合子セレクタ(~)
セレクタ ~ セレクタ { プロパティ: 値; }Copy
セレクタにチルダ(~)で区切って指定すると、ある要素に後続している要素にスタイルを指定できます。
使用例(HTML)
<div class="selector4">親
<div class="c1"> 子1</div>
<div class="c2"> 子2</div>
<div class="c3"> 子3</div>
<div class="c4"> 子4</div>
<div class="c5"> 子5</div>
</div>
Copy
使用例(CSS)
.selector4 .c2 ~ div {
color: red;
}
Copy
親
子1
子2
子3
子4
子5
L3.5 幅・高さの単位
L3.5.1 px(ピクセル値)
ピクセル値で指定します。
使用例
<p style="width: 200px; font-size: 30px; background: pink; line-height: 1;">サンプル</p>
Copy
サンプル
L3.5.2 %(要素の割合(百分率))
親要素のサイズに対する割合を百分率(%)で指定します。
使用例
<div style="background: skyblue; line-height: 1;">親サンプル
<p style="width: 20%; font-size: 200%; background: pink; line-height: 1;">子サンプル</p>
</div>
Copy
親サンプル
子サンプル
L3.5.3 em(要素の割合)
親要素のサイズに対する割合(1em = 100%)を指定します。em は、フォントサイズの単位として使用されます。
使用例
<div style="font-size: 20px; background: skyblue; line-height: 1;">親サンプル
<p style="font-size: 2em; background: pink; line-height: 1;">子サンプル</p>
</div>
Copy
親サンプル
子サンプル
L3.5.4 rem(ルート要素の割合)
ルート(html タグ)のサイズに対する割合を指定します。rem は、フォントサイズの単位として使用されます。ルートのフォントサイズの初期値は、16px に設定されています。
使用例
<div style="font-size: 20px; background: skyblue; line-height: 1;">親サンプル
<p style="font-size: 2rem; background: pink; line-height: 1;">子サンプル</p>
</div>
Copy
親サンプル
子サンプル
L3.5.5 vw(画面の表示幅の割合)
画面の表示幅に対する割合(10vw = 画面幅の10%)を指定します。「width: 100vw;」と指定すると画面幅(スクロールバーを含む)と同じ大きさの領域が定義できます。
使用例
<p style="font-size: 3vw; background: pink; line-height: 1;">サンプル</p>
Copy
サンプル
L3.5.6 vh(画面の高さの割合)
画面の高さに対する割合(10vh = 画面の高さの10%)を指定します。「height: 100vh;」と指定すると画面の高さ(スクロールバーを含む)と同じ大きさの領域が定義できます。
使用例
<p style="font-size: 3vh; background: pink; line-height: 1;">サンプル</p>
Copy
サンプル
L3.5.7 calc 関数(値の計算)
値を四則演算で計算します。
使用例
<div style=" background: skyblue; line-height: 1;">親領域
<p style="width: calc(100% - 40px); margin: 0 auto; background: pink; line-height: 1;">子領域</p>
</div>
Copy
親領域
子領域(両端に 20px のマージンを確保)
L3.6 色の指定方法
L3.6.1 色とグラデーション
色およびグラデーションの指定方法は、以下の各種類があります。
- カラーネーム
- #rgb(ハッシュ(#)で始まる 16 進数 3 桁)
- #rrggbb(ハッシュ(#)で始まる 16 進数 6 桁)
- #rrggbbaa(ハッシュ(#)で始まる 16 進数 8 桁)
- rgb(r,g,b)(rgb 関数)
- rgba(r,g,b,a)(rgba 関数)
- hsl(h,s,l)(hsl関数)
- hsla(h,s,l,a)(hsla関数)
- 線形グラデーション(linear-gradient 関数)
- 放射グラデーション(radial-gradient 関数)
- カラーネームや色見本については「Appendix-1 色見本(カラーネーム、カラーコード)」を参照してください。
- グラデーションには、上記以外に扇型グラデーション(conic-gradient 関数)、反復グラデーション(repeating-linear-gradient 関数、repeating-radial-gradient 関数、repeating-conic-gradient 関数)などがありますが、ここでは説明を省略します。
L3.6.2 カラーネーム
カラーネーム指定は、black、red、lime、blue などのカラーネームで指定します。
カラーネーム指定の使用例を以下に示します。
- black(■)
- red(■)
- lime(■)
- blue(■)
L3.6.3 #rgb(ハッシュ(#)で始まる 16 進数 3 桁)
#rgb 指定は、r が赤、g が緑、b が青を示します。それぞれの色の強さは 16 進数(0~f)で指定します。0 は無発色で、f は最大発色になります。
#rgb 指定の使用例を以下に示します。
- #000(■)
- #f00(■)
- #0f0(■)
- #00f(■)
L3.6.4 #rrggbb(ハッシュ(#)で始まる 16 進数 6 桁)
#rrggbb 指定は、rr が赤、gg が緑、bb が青を示します。それぞれの色の強さを2桁の 16 進数で指定します。00 は無発色で、ff は最大発色になります。
#rrggbb 指定の使用例を以下に示します。
- #000000(■)
- #ff0000(■)
- #00ff00(■)
- #0000ff(■)
L3.6.5 #rrggbbaa(ハッシュ(#)で始まる 16 進数 8 桁)
#rrggbbaa 指定は、rr が赤、gg が緑、bb が青、aa が透明度を示します。それぞれの色の強さを 2 桁の 16 進数で指定します。00 は無発色で、ff は最大発色になります。透明度は、00 は完全に透明、ff は完全に不透明になります。
#rrggbbaa 指定の使用例を以下に示します。
- #00000080(■)
- #ff000080(■)
- #00ff0080(■)
- #0000ff80(■)
L3.6.6 rgb(r,g,b)(rgb 関数)
rgb(r,g,b) 指定は、r が赤、g が緑、b が青を示します。それぞれの色の強さを 10 進数(0~255)または百分率(0%~100%)で指定します。0(0%)は無発色で、255(100%)は最大発色になります。
rgb(r,g,b) 指定の使用例を以下に示します。
- rgb(0,0,0)(■)
- rgb(255,0,0)(■)
- rgb(0,255,0)(■)
- rgb(0,0,255)(■)
L3.6.7 rgba(r,g,b,a)(rgba 関数)
rgba(r,g,b,a) 指定は、r が赤、g が緑、b が青、a が透明度を示します。それぞれの色の強さを 10 進数(0~255)または百分率(0%~100%)で指定します。0(0%)は無発色で、255(100%)は最大発色になります。透明度は、0(0%)は完全に透明、1(100%)は完全に不透明になります。
rgba(r,g,b,a) 指定の使用例を以下に示します。
- rgba(0,0,0,0.5)(■)
- rgba(255,0,0,0.5)(■)
- rgba(0,255,0,0.5)(■)
- rgba(0,0,255,0.5)(■)
L3.6.8 hsl(h,s,l)(hsl 関数)
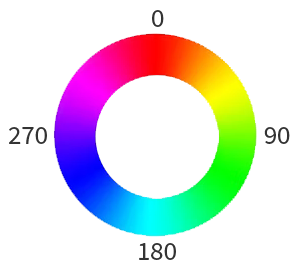
hsl(h,s,l) 指定は、h が色相(Hue)、s が彩度(Saturation)、l が輝度(Lightness)を示します。色相(Hue)0 ~ 360°の角度で色相を指定します。 彩度(Saturation)0 ~ 100% の割合で彩度を指定します。0% は灰色、100% は純色になります。輝度(Lightness)0 ~ 100% の割合で輝度を指定します。0% は黒、50% は純色、100% は白になります。
彩度(Saturation)0 ~ 100% の割合で彩度を指定します。0% は灰色、100% は純色になります。輝度(Lightness)0 ~ 100% の割合で輝度を指定します。0% は黒、50% は純色、100% は白になります。
hsl(h,s,l) 指定の使用例を以下に示します。
- hsl(0,100%,0%)(■)
- hsl(0,100%,50%)(■)
- hsl(120,100%,50%)(■)
- hsl(240,100%,50%)(■)
L3.6.9 hsla(h,s,l,a)(hsla 関数)
hsla(h,s,l,a) 指定は、h が色相(Hue)、s が彩度(Saturation)、l が輝度(Lightness)、a が透明度(Alpha)を示します。色相(Hue)0 ~ 360°の角度で色相を指定します。 彩度(Saturation)0 ~ 100% の割合で彩度を指定します。0% は灰色、100% は純色になります。輝度(Lightness)0 ~ 100% の割合で輝度を指定します。0% は黒、50% は純色、100% は白になります。透明度(Alpha)0(0%) ~ 1(100%) で透明度を指定します。0(0%)は完全透明、1(100%)は完全不透明になります。
彩度(Saturation)0 ~ 100% の割合で彩度を指定します。0% は灰色、100% は純色になります。輝度(Lightness)0 ~ 100% の割合で輝度を指定します。0% は黒、50% は純色、100% は白になります。透明度(Alpha)0(0%) ~ 1(100%) で透明度を指定します。0(0%)は完全透明、1(100%)は完全不透明になります。
hsla(h,s,l,a) 指定の使用例を以下に示します。
- hsla(0,100%,0%,0.5)(■)
- hsla(0,100%,50%,0.5)(■)
- hsla(120,100%,50%,0.5)(■)
- hsla(240,100%,50%,0.5)(■)
L3.6.10 線形グラデーション(linear-gradient 関数)
線形グラデーションの作成には、linear-gradient 関数を使用します。linear-gradient 関数は、以下のグラデーション情報をカンマ(,)で区切って複数指定することができます。方向グラデーションの方向を指定します。初期状態では、上から下に向けて変化します。to top/to bottom/to left/to right を指定すると指定した方向への変化を行います。方向を組み合わせて指定することで対角方向を指定できます。例えば、右下方向へ変化を行わせるためには to bottom right と指定します。また、角度で指定することもでき 0deg は下から上へ、90deg は左から右へと時計回りに回転します。負の角度を指定すると反時計回りに回転します。色グラデーションを作成する色値を複数指定します。単に複数の色値だけを指定した場合は、指定された色値数が均等幅で割り当てられ色を変化させます。色値の後ろにスペースを空けて位置を指定することで色値が占有する幅を指定することができます。また、色値の後ろにスペースを空けて位置を2つ指定することで彩度を保持する幅を指定することができます。位置は、ピクセル数(px)や比率(%)で指定することができます。色値は、透明度のある色値にも対応していますので複数のグラデーションを重ねたり、画像の上にグラデーションを重ねたりすることもできます。
線形グラデーションの使用例を以下に示します。
- background: linear-gradient(red,lime,blue);
- background: linear-gradient(to right,red,lime,blue);
- background: linear-gradient(to bottom right,red,lime,blue);
- background: linear-gradient(20deg,red,lime,blue);
- background: linear-gradient(red 20%,lime 50%,blue 80%);
- background: linear-gradient(red 0% 33%,lime 33% 67%,blue 67% 100%);
- background: linear-gradient(180deg,#ff0000c0,#ff000000 70%),
linear-gradient(300deg,#00ff00c0,#00ff0000 70%),
linear-gradient(60deg,#0000ffc0,#0000ff00 70%); - background: linear-gradient(#ff000080,#00ff0080,#0000ff80),
url(images/hamaya.png);
background-size: cover;
L3.6.11 放射グラデーション(radial-gradient 関数)
放射グラデーションの作成には、rasial-gradient 関数を使用します。radial-gradient 関数は、以下のグラデーション情報をカンマ(,)で区切って複数指定することができます。中心と大きさ
グラデーションの中心位置と大きさを指定します。グラデーションを円形にする時は「circle 大きさ at 中心位置」で指定し、楕円形にする時は「ellipse 大きさ at 中心位置」で指定します。大きさは、以下の値を指定します。closest-side を指定すると中心位置からボックスを囲む最近接の辺までの大きさになり、中心位置の初期状態は、縦 50%、横 50% の位置になります。中心位置は「横位置 縦位置」で指定します。位置は、ピクセル数(px)や比率(%)で指定することができます。closest-side中心位置から最も近い辺までの大きさになります。farthest-side中心位置から最も遠い辺までの大きさになります。closest-corner中心位置から最も近い角までの大きさになります。farthest-corner中心位置から最も遠い角までの大きさになります。(初期値)値(ピクセル数(px)や比率(%))で円の大きさを指定します。色グラデーションを作成する色値を複数指定します。単に複数の色値だけを指定した場合は、指定された色値数が均等幅で割り当てられ色を変化させます。色値の後ろにスペースを空けて位置を指定することで色値が占有する幅を指定することができます。また、色値の後ろにスペースを空けて位置を2つ指定することで彩度を保持する幅を指定することができます。位置は、ピクセル数(px)や比率(%)で指定することができます。色値は、透明度のある色値にも対応していますので複数のグラデーションを重ねたり、画像の上にグラデーションを重ねたりすることもできます。
放射グラデーションの使用例を以下に示します。
- background: radial-gradient(red,lime,blue);
- background: radial-gradient(at 0% 100%,red,lime,blue);
- background: radial-gradient(circle closest-side,red,lime,blue);
- background: radial-gradient(circle farthest-side,red,lime,blue);
- background: radial-gradient(circle closest-corner,red,lime,blue);
- background: radial-gradient(circle farthest-side,red,lime,blue);
- background: radial-gradient(circle 20px,red,lime,blue);
- background: radial-gradient(red 0% 33%,lime 33% 67%,blue 67% 100%));
L3.7 リセット CSS
L3.7.1 リセット CSS とは
ブラウザは初期状態でタグ単位のデフォルトのスタイルシートを持っています。このデフォルトのスタイルシートの内容はブラウザによって異なるためブラウザ環境を変更すると意図しない表示になることがあります。このような現象を防ぐために使用するのがリセット CSS です。
リセット CSS は、ブラウザが持っているスタイルシートをリセット(クリア)するためのスタイルシートですがリセットする範囲はコーディングスタイルに依存するため、これが正解というリセット CSS は存在しません。
以下にリセット CSS のサンプルを示しますのでコーディングスタイルに合わせて適時変更してください。
CSS
@charset "utf-8";
/* Reset CSS */
*,*::before,*::after {
box-sizing: border-box;
}
body,h1,h2,h3,h4,h5,h6,article,section,header,footer,nav,aside,p,hr,ul,ol,li,dl,dt,dd,div,
main,em,strong,small,i,b,spantable,caption,tr,th,td,pre,label,input,textarea,select,button {
padding: 0;
margin: 0;
font-weight: normal;
line-height: 1.6;
word-wrap: break-word;
}
body {
font-family: "Hiragino Sans W3", "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", "メイリオ", "Meiryo", "MS Pゴシック", "MS PGothic", sans-serif;
color: #333;
}
address,em,i {
font-style: normal;
}
strong,th,b {
font-weight: normal;
}
img {
width: 100%;
height: auto;
vertical-align: bottom;
}
a {
color: inherit;
text-decoration: none;
}
a:hover {
opacity: 0.6;
}
Copy
レイアウトデザイン 練習問題①
問題:下記のindex.html を完成イメージの通りに、マークアップする
下記のindex.html を完成イメージの通りに、マークアップする。が課題
マークアップするとは、htmlファイルに不足したタグなどを追加する。という意味らしい。
コーダーは、完成形をみて、CSSをどう書くかを想定できなければならないが、今回の問題ではCSSは、
正しく記載されているが、htmlファイルが不完全であるという設定。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DEAUアカデミー</title>
<meta name="description" content="DEAUアカデミーの紹介ページです">
<link href="reset.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
<body>
<!-- header -->
<header>
ヘッダは複数定義してもよいらしい。
タイトルは、イメージデータで作られていることがわかる。
実際のデータをみると背景などもないので、おそらくアウトラインのベクターデータではないかと思う。
このデータに対して、H1タグが割り当てられている。 H1タグに画像をしているときの注意点 下記参照
H1タグには、2回にわけてセレクタで修飾されている。
TEXT-CENTER 属性と、IMGの大きさである。
イメージデータであっても、見出しとして定義できる。
<h1><img src="images/logo_deau-a_001.png" width="485" height="100" alt="WEBデザイナー養成科"></h1>
<em>03-6874-0923</em>
受付時間|9:30~15:00
</header>
<!-- header end -->
<!-- main -->
<main>
<section class="mainbox01">
WEBデザインを仕事にしてみませんか?
訓練番号 0-00-00-000-00-0000
コース名 実践コース
募集期間 2022年0月00日~2023年0月00日
</section>
<section class="mainbox02">
訓練内容
安全衛生 VDT作業と安全衛生 1
就職支援 履歴書・職務経歴書 4
WEBプログラミング基礎 コンピューターシステム基礎知識とWEBプログラミング基礎概念・利用方法 10
WEBコンサルティング基礎 WEBサイト運用の基礎知識と提案手法について 10
グラフィックデザイン基礎 Illustrator、Photoshopによるグラフィックツール基礎知識 60
DTP基礎 印刷方法の理解、データ作成時の色や文字組の知識、印刷入稿データの作成知識 5
ECサイト運用基礎 Amazonや楽天市場のECサイト作成・運営の基礎知識 10
ECサイトデザイン基礎 ECサイトにおけるIllustrator、Photoshopのデータの取り扱方法や管理の基礎知識 15
HTML基礎 HTMLの基礎(HTML5) WEBサイト作成マークアップ基礎知識 35
CSS基礎 CSSの基礎(CSS3) WEBサイト作成デザイン基礎知識 35
レイアウトデザイン基礎 商業デザイン基礎知識 WEBサイトや印刷物の連携と制作事例の学習 25
</section>
<section class="mainbox03">
PRポイント(目指す仕事内容、就職先実績、訓練内容の工夫等)
<div class="mainframe01">
<div class="prcontents01">
0円の教科書費用
WEBデザイナーになるためには「どの教科書を読んだらいいの?」の答えは、多くの教科書を読むことです!<br>ですが、最初から多くの教科書を読むことは大変…そこで当施設では現役デザイナーが選んだ様々な参考書や実務経験を生かしたオリジナルテキストをご用意しています。
作品制作によるデザイン力向上の為のカリキュラム
現役のWEBデザイナーが、作品制作を直接指導します!<br>「なぜか、しっくりこない?何かバランスが悪い?配色がおかしいのはなぜ?」現役デザイナーの目と感覚、その経験を様々な作品制作のカリキュラムを通じて皆様にお伝えしていきます。
未経験からでも、好きを仕事につなげるWEBデザインのカリキュラム
デザインは思い付きではありません。仕事で求められるデザインとは、状況や商材、ニーズやトレンド、性別、年齢、国籍、出身、趣味、思考、等々…<br>様々な条件から適切な表現を提供するのがデザインというお仕事です。<br>商業デザイナーであれば、お客様のご要望に応えられる力があればデザイナーとして活躍していけます。
</div>
<img src="images/rule_img002.png" width="250" height="100%" alt="新型コロナウイルス感染症対策を行っております">
</div>
</section>
<section class="mainbox04">
アクセス
<div class="accessbox01">
◆住所
〒135-0001
東京都江東区毛利1-21-2
錦糸町フォディアビル 5階
◆最寄り駅
JR総武本線「錦糸町駅」南口下車 徒歩5~8分
JR横須賀線「錦糸町駅」南口下車 徒歩5~8分
東京メトロ半蔵門線「錦糸町駅」下車 徒歩5~8分
東京メトロ半蔵門線「住吉駅」下車 A2またはB2出口より 徒歩5~8分
都営新宿線「住吉駅」下車 A2またはB2出口より 徒歩5~8分
</div>
<img src="images/map_img001.png" width="900" height="664" alt="アクセスマップ">
</section>
</main>
<!-- main end -->
<!-- footer -->
<footer>
Copyright 2022©deau academye, All rights reserved.
</footer>
<!-- footer end -->
</body>
</html>
完成形のCSS
@charset "utf-8";
body{
background: url(images/home_body_1280.jpg) no-repeat center top;
}
/*------------ header ------------*/
header{
background-color: #ffffff;
width: 1280px;
margin: 0 auto 400px auto;
position: relative;
}
header h1{
text-align: center;
padding: 20px 0 0;
}
header h1 img{
width: 485px;
height: auto;
}
header ul{
position: absolute;
top: 35px;
right: 50px;
background: url(images/pict_tel_001.png) no-repeat left center;
background-size: 70px;
padding: 10px;
}
header ul li{
padding-left: 70px;
font-size: 90%;
text-align: center;
}
header ul li em{
font-size: 160%;
line-height: 1.2;
padding-top: 5px;
display: block;
}
/*------------ main ------------*/
main{
width: 960px;
margin: auto;
}
main section{}
section.mainbox01{
background: rgba(255,255,255,0.7);
padding: 10px;
margin-bottom: 50px;
}
section.mainbox01 h2{
font-size: 300%;
text-align: center;
font-weight: bold;
font-family: "游明朝", YuMincho, "Hiragino Mincho ProN W3", "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif;
}
section.mainbox01 ul{
width: 420px;
margin: auto;
}
section.mainbox01 ul li{
font-size: 130%;
}
section.mainbox02{
background-color: #fadcdc;
padding: 30px;
margin-bottom: 50px;
}
section.mainbox02 h3{
font-size: 140%;
border-bottom: dotted 1px;
}
section.mainbox02 ul{
font-size: 90%;
padding-top: 10px;
}
section.mainbox02 ul li{
}
section.mainbox03{
margin-bottom: 50px;
}
section.mainbox03 h3{
text-align: center;
font-size: 130%;
}
section.mainbox03 h4{
padding: 0;
margin-top: 20px;
}
section.mainbox03 h4.textcolor01{
color: #2d44a2;
margin-top: 10px;
}
section.mainbox03 h4.textcolor02{
color: #51b038;
}
section.mainbox03 h4.textcolor03{
color: #c38806;
}
section.mainbox03 p{
font-size: 90%;
}
section.mainbox03 p.rule_img001{
margin: 0 0 0 10px;
}
section.mainbox03 p.rule_img001 img{
padding: 0;
width: 247px;
height: auto;
border: solid 1px #3873af;
}
section.mainbox03 div.mainframe01{
border: solid 2px #ccc;
padding: 20px 15px;
display: flex;
}
section.mainbox03 div.prcontents01{}
section.mainbox04{
border: solid 2px #ccc;
overflow: hidden;
padding: 10px;
margin-bottom: 30px;
}
section.mainbox04 h3{
font-size: 130%;
}
section.mainbox04 h4{
margin-top: 5px;
font-size: 95%;
}
section.mainbox04 ul{}
section.mainbox04 ul li{
font-size: 80%;
}
section.mainbox04 div.accessbox01{
width: 55%;
float: left;
}
section.mainbox04 p{}
section.mainbox04 p.map_img001{
float: right;
width: 35%;
margin-top: -25px;
}
section.mainbox04 p.map_img001 img{
width: 100%;
height: auto;
}
/*------------ footer ------------*/
footer{
text-align: center;
background-color: #333;
padding: 10px;
}
footer p{
color: #ffffff;
font-size: 70%;
}
正解のHTML
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="DEAUアカデミーの紹介ページです">
<link href="reset.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
<title>DEAUアカデミー</title>
</head>
<body>
<!-- header -->
<header>
<h1><img src="images/logo_deau-a_001.png" width="485" height="100" alt="WEBデザイナー養成科"></h1>
ヘッダのなかにH1タグを定義。
H!を画像で表示するのはSEO不利になる可能性があるが、altを定義することでSEOを補う。
<ul>
<li><em>03-6874-0923</em></li>
<li>受付時間|9:30~15:00</li>
</ul>
リスト化して右肩に表示しているが、CSSでは、モバイルのアイコンとともに、
CSSに定義されている。その際にheader ulとして、リスト全体の位置と、その左側にアイコン画像を指定している。
header ul{
position: absolute;
top: 35px;
right: 50px;
background: url(images/pict_tel_001.png) header ul{
background-size: 70px;
padding: 10px;
}
どうもモバイルアイコンは、バックグラウンドとしてURLで指定されている。壁紙のように繰り返し表示ではなく、左側に置くというようなことがno-repeat left center;ではないかと思う。
何故backgroundで画像を指定するのか?リスト表示の場合それが一般的なのかどうか?疑問
header ul li{
padding-left: 70px;
font-size: 90%;
text-align: center;
}
</header>
<!-- header end -->
<!-- main -->
<main>
<section class="mainbox01">
<h2>WEBデザインを仕事にしてみませんか?</h2>
<ul>
<li>訓練番号 0-00-00-000-00-0000</li>
<li>コース名 実践コース</li>
<li>募集期間 2022年0月00日~2023年0月00日</li>
</ul>
箱をsectionタグのクラスとして、4つ設定している。その中の文章はULタグにしている。この場合、改行はいらない。H2タグは300%のフォントサイズになっているが、何に対してかわからない。
このような透過のボックステキストをsection 、ULを使って実現できる。
</section>
<section class="mainbox02">
<h3>訓練内容</h3>
<ul>
<li>安全衛生 VDT作業と安全衛生 1</li>
<li>就職支援 履歴書・職務経歴書 4</li>,
<li>WEBプログラミング基礎 コンピューターシステム基礎知識とWEBプログラミング基礎概念・利用方法 10</li>
<li>WEBコンサルティング基礎 WEBサイト運用の基礎知識と提案手法について 10</li>
<li>グラフィックデザイン基礎 Illustrator、Photoshopによるグラフィックツール基礎知識 60</li>
<li>DTP基礎 印刷方法の理解、データ作成時の色や文字組の知識、印刷入稿データの作成知識 5</li>
<li>ECサイト運用基礎 Amazonや楽天市場のECサイト作成・運営の基礎知識 10</li>
<li>ECサイトデザイン基礎 ECサイトにおけるIllustrator、Photoshopのデータの取り扱方法や管理の基礎知識 15</li>
<li>HTML基礎 HTMLの基礎(HTML5) WEBサイト作成マークアップ基礎知識 35</li>
<li>CSS基礎 CSSの基礎(CSS3) WEBサイト作成デザイン基礎知識 35</li>
<li>レイアウトデザイン基礎 商業デザイン基礎知識 WEBサイトや印刷物の連携と制作事例の学習 25</li>
</ul>
</section>
<section class="mainbox03">
<h3>PRポイント(目指す仕事内容、就職先実績、訓練内容の工夫等)</h3>
<div class="mainframe01">
<div class="prcontents01">
<h4 class="textcolor01">0円の教科書費用</h4>
<p>WEBデザイナーになるためには「どの教科書を読んだらいいの?」の答えは、多くの教科書を読むことです!<br>ですが、最初から多くの教科書を読むことは大変…そこで当施設では現役デザイナーが選んだ様々な参考書や実務経験を生かしたオリジナルテキストをご用意しています。</p>
<h4 class="textcolor02">作品制作によるデザイン力向上の為のカリキュラム</h4>
<p>現役のWEBデザイナーが、作品制作を直接指導します!<br>「なぜか、しっくりこない?何かバランスが悪い?配色がおかしいのはなぜ?」現役デザイナーの目と感覚、その経験を様々な作品制作のカリキュラムを通じて皆様にお伝えしていきます。</p>
<h4 class="textcolor03">未経験からでも、好きを仕事につなげるWEBデザインのカリキュラム</h4>
<p>デザインは思い付きではありません。仕事で求められるデザインとは、状況や商材、ニーズやトレンド、性別、年齢、国籍、出身、趣味、思考、等々…<br>様々な条件から適切な表現を提供するのがデザインというお仕事です。<br>商業デザイナーであれば、お客様のご要望に応えられる力があればデザイナーとして活躍していけます。</p>
</div>
<p class="rule_img001"><img src="images/rule_img002.png" width="247" height="338" alt="新型コロナウイルス感染症対策を行っております"></p>
</div>
</section>
<section class="mainbox04">
<h3>アクセス</h3>
<div class="accessbox01">
<h4>◆住所</h4>
<ul>
<li>〒135-0001</li>
<li>東京都江東区毛利1-21-2</li>
<li>錦糸町フォディアビル 5階</li>
</ul>
<h4>◆最寄り駅</h4>
<ul>
<li>JR総武本線「錦糸町駅」南口下車 徒歩5~8分</li>
<li>JR横須賀線「錦糸町駅」南口下車 徒歩5~8分</li>
<li>東京メトロ半蔵門線「錦糸町駅」下車 徒歩5~8分</li>
<li>東京メトロ半蔵門線「住吉駅」下車 A2またはB2出口より 徒歩5~8分</li>
<li>都営新宿線「住吉駅」下車 A2またはB2出口より 徒歩5~8分</li>
</ul>
</div>
<p class="map_img001"><img src="images/map_img001.png" width="900" height="664" alt="アクセスマップ"></p>
</section>
</main>
<!-- main end -->
<!-- footer -->
<footer>
<p>Copyright 2022©deau academye, All rights reserved.</p>
</footer>
<!-- footer end -->
</body>
</html>未完成のHTMLの実行結果

完成イメージ










コメント