レイアウト系のプロパティ
- width プロパティ(内容の幅)
- max-width プロパティ(幅の最大値)
- これはよく使われる。WINDOWの幅をある大きさを超えると、コンテンツは変わらず余白だけが広くなる。
- min-width プロパティ(幅の最小値)
- height プロパティ(内容の高さ)
- max-height プロパティ(高さの最大値)
- min-heightプロパティ(高さの最小値)
- float プロパティ(回り込み)
divは縦にならぶが、横に並べたい場合にこれを
- clear プロパティ(回り込みを解除)
- position/top/left/bottom/right プロパティ(要素の配置方法)【CSS基礎④で説明】
- z-index プロパティ(重なりの順序方法)【CSS基礎④で説明】
- display プロパティ(要素の表示方法)
- overflow プロパティ(ボックスからあふれた内容の処理方法)
L4.2.9 position/top/left/bottom/right プロパティ(要素の配置方法)
position: 配置方法;
top: 上からの位置;
bottom: 下からの位置;
left: 左からの位置;
right: 右からの位置;
Copy
要素の配置方法を指定します。
(配置方法)は以下の値で指定します。static(初期値)通常の配置を行います。この値のときには、top/bottom/left/right プロパティは、適用されません。relative相対位置への配置となります。position プロパティで static を指定した場合に表示される位置が基準位置になり top/bottom/left/right プロパティを使用して相対位置に配置されます。他の要素の配置には影響を与えません。absolute絶対位置への配置となります。親要素に position プロパティの static 以外の値が指定されている場合は、親要素の位置が基準位置になり top/bottom/left/right プロパティを使用して相対位置に配置されます。親要素に position プロパティの static 以外の値が指定されていない場合は、ウィンドウ全体が基準位置になります。本指定での親要素は直近の親要素だけでなく祖先要素が対象になります。本指定がされている要素の空間は作成されません。fixed絶対位置への配置となるのは、absolute と同じですがスクロールしても位置が固定されたままになります。本値が指定されている要素の空間は作成されません。sticky通常の配置を行いますが配置位置を指定する条件を満たすとフロートされ位置が固定されたままになります。本指定は、表示されている場所により他の指定と類似する動作をします。指定条件を満たしていない時は、static や relative と同様に元の領域が確保され要素が配置されますが指定条件を満たすと fixed のように指定条件の位置にとどまります。ヘッダー、フッター、サイドバーなどをフロートさせて固定位置に表示にする場合などで使用します。
(上/下/左/右からの位置)は、position プロパティと併用して配置の基準位置を正の値または負の値で指定します。初期値は「auto」です。
position プロパティの使用例を以下の示します。使用する形態に合わせて使い分けてください。
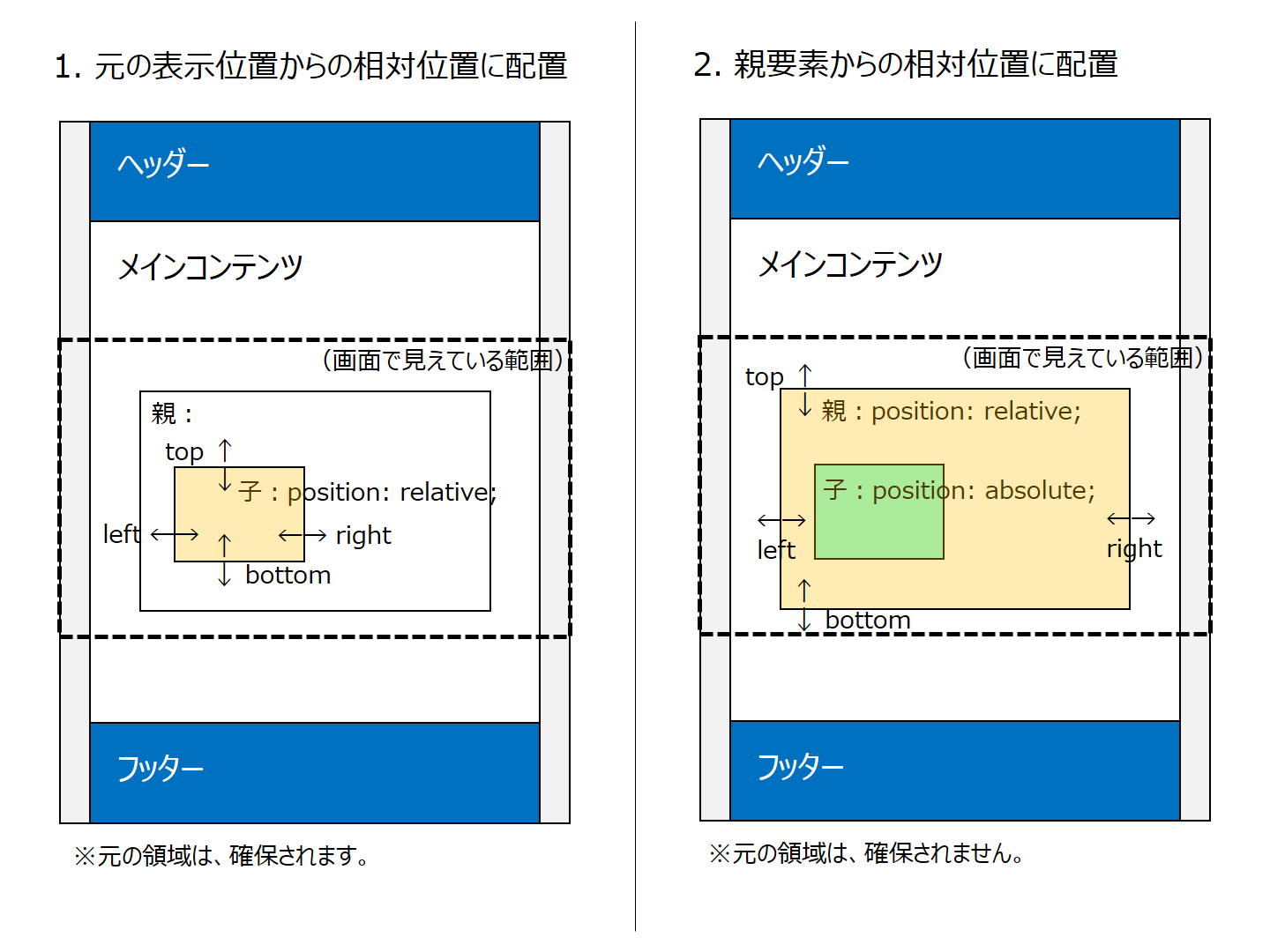
- 元の表示位置からの相対位置に配置元の表示位置(「position: static;(初期値)」プロパティで表示される位置)からの相対位置に配置する場合は、「position: relative;」プロパティを指定して top/bottom/left/right プロパティで配置する相対位置を指定します。
- 親要素からの相対位置に配置親要素からの相対位置に配置する場合は、親要素に「position: relative;」プロパティを指定して自要素に「position: absolute;」プロパティを指定します。相対位置は、top/bottom/left/right プロパティで配置する位置を指定します。本指定の場合は、親要素の横幅が継承されません。本例での親要素は直近の親要素だけでなく祖先要素が対象になります。
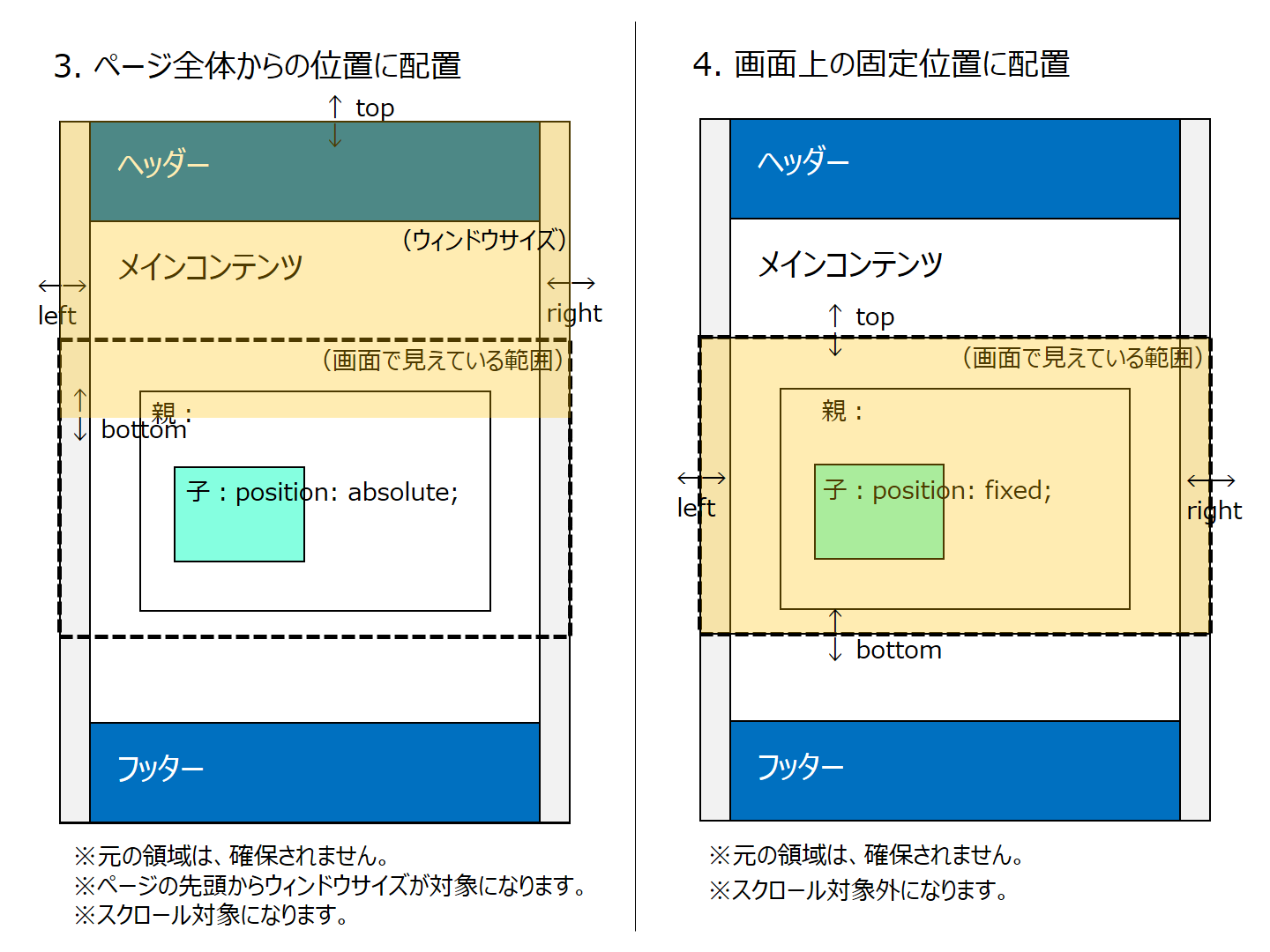
- ページ全体からの相対位置に配置ページ全体からの相対位置に配置する場合は、親要素に position プロパティを指定しないで自要素に「position: absolute;」プロパティを指定します。相対位置は、top/bottom/left/right プロパティで配置する位置を指定します。本指定の場合は、親要素の横幅が継承されません。
- 画面(ウィンドウ)上の固定位置に配置画面上の固定位置に配置する場合は、「position: fixed;」プロパティを指定して top/bottom/left/right プロパティで配置する位置を指定します。本指定を行うと画面をスクロールしても表示位置は変化しません。本指定の場合は、親要素の横幅が継承されません。



コメント