レスポンシブWEBデザイン
レスポンシブデザインはBOX MODELが基本になるので、復習になるがしっかりおさえておく必要がある。
BOX MODEL
さまざまな大きさのスマホ、タブレットがあるなかで、どのような大きさでページをつくるか?

CSSは概して上の10個をしっかり押さえておけば楽になる。

横幅は4種類

初期値をAUTOにすることが大事。




スマホ対応がうまくいかないとき、たいていBORDERが悪さをしている

使わないようにしたほうがいい。が昔作ったサイトで使われているので知っておく必要がある。
しかし、最近はスマホの影響で縦長のサイトが増えているためあまり使われなくなった。


MARGIN まえのラスボス
FLOAT ラスボス
POSITION 新たなラスボス


いちばんの魔法のことば。すべてのタグを制御しているともいえる。


DISPLAY FLEXは含まれていないが、上記はいにしえから存在するのでおさえていく必要がある。
レスポンシブデザイン
L11.1.1 概要
- Web サイトの閲覧デバイスは、PC、スマホ、タブレットなどと多様化してきており、Web サイト作成時には、画面サイズが異なる色々なデバイスでも快適に閲覧できるようにすることが求められています。
- Web サイトを複数のデバイスに対応させる方法として、デバイス単位にソースコードを用意する方法と、一つのソースコードで複数のデバイスに対応する方法があります。後者の方法は「ワンソース・マルチデバイス」という考え方であり「レスポンシブWebデザイン」という手法が用いられます。
- 「レスポンシブ Web デザイン」は、情報は一つの HTML に記述しておき、デバイスによって異なるデザインは、CSS の指定で変更します。
- Web サイトがスマホで閲覧する時のデザインが最適化されており、スマホを利用する人が快適な状態になることを「モバイルファースト」といいます。
- 検索エンジンの Google では、モバイルファーストインデックス(MFI)として Web サイトのインデックス登録や検索順位に PC サイトではなくスマホサイトを基準に評価を行うことを発表していますので Web サイト作成時は、スマホサイト対応を実施しましょう。スマホサイト対応ができているかの確認を行う時は、Google の公式ツールである「モバイルフレンドリーテスト」を使用してみましょう。
- レスポンシブ Web デザインには、最初に大きな画面(PC など)を作成し画面の幅(ウィンドウの幅)が小さくなるにしたがってデザインを変更する方式と、最初に小さい画面(スマホなど)を作成し画面の幅(ウィンドウの幅)が大きくなるに従ってデザインを変更する方式があります。
- 本章では、最初に大きな画面を作成し画面の幅が小さくなるに従ってデザインを変更する方式のレスポンシブ Web デザインの作成方法を説明します。
■レスポンシブWebデザインのメリット
- 複数デバイスの HTML ファイルが1つで済むので修正や更新作業が1回で済みます。
- 複数デバイスの URL が同じなので複数のユーザーに共有されやすくなります。
- 検索エンジンが推奨している「モバイルフレンドリー」に対応しSEO効果があります。
■レスポンシブ Web デザインのデメリット
- 複数デバイスのデザインを条件分けで記述することになりますので複雑になります。
- 複数デバイスのコンテンツ内容が類似となり大幅に変更することができません。
- 複数デバイスの両方が含まれた内容なのでファイルが大きくなり表示に時間がかかります。
L11.2 レスポンシブ Web デザインの作成
L11.2.1 レスポンシブ Web デザインの実施手順
レスポンシブ Web デザインは、以下の手順で実施します。レスポンシブ Web デザインに慣れて来たら以下の手順を並行して進めることも可能になります。
- 幅広デザインでの Web ページを作成します。
- viewport 定義を指定します。
- 横幅変動時のコンテンツ幅を設定します。
- Media Querie を使用してデザインを整えます。
- 画面サイズに合わせた表示部品を導入します。
L11.2.2 幅広デザインでの Web ページ作成
幅広画面(PC など)のデザインでの Web ページを作成します。
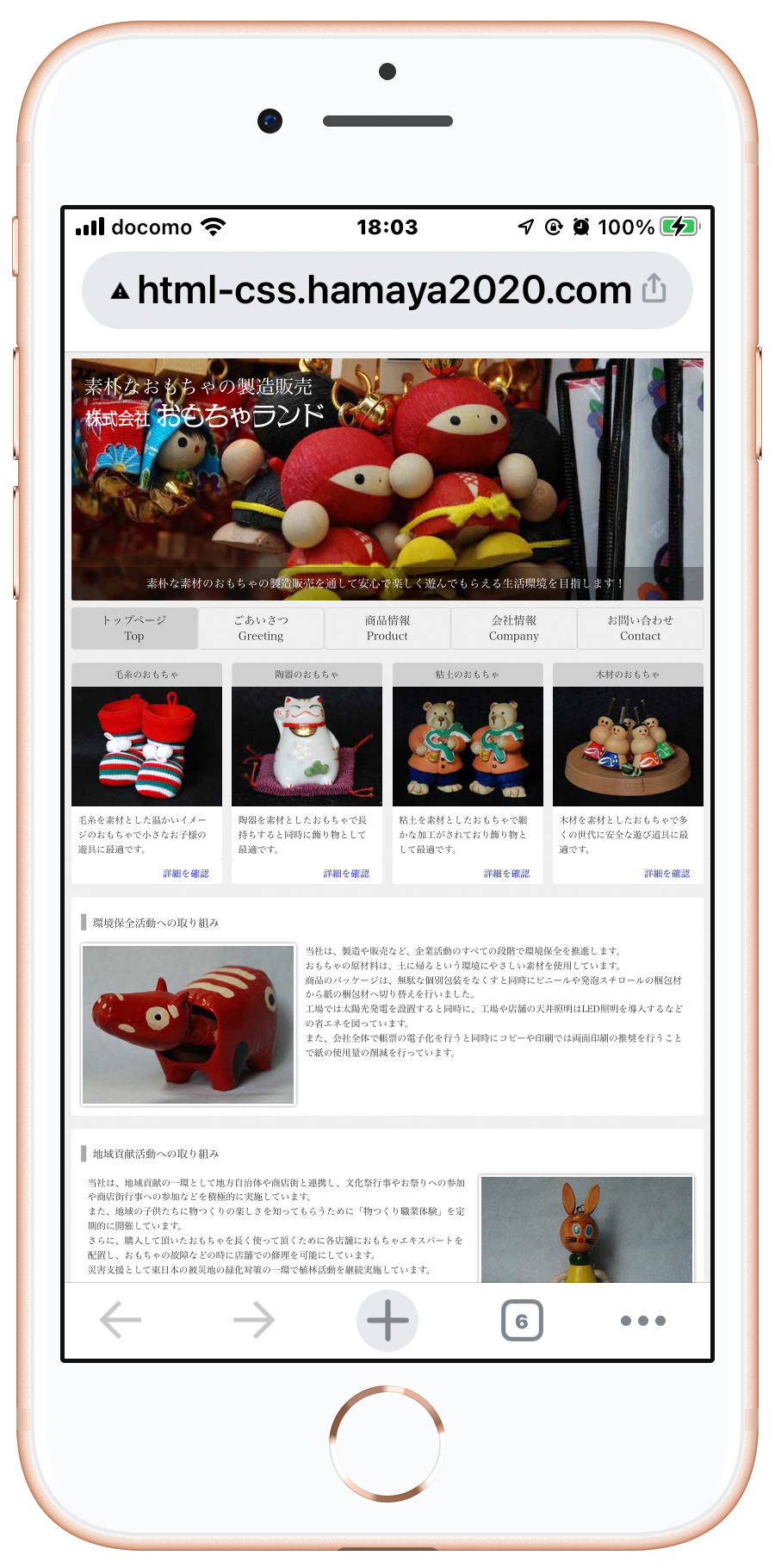
■サンプル画面
- viewport は、指定していません。
- コンテンツの横幅は、960pxを設定しています。(width: 960px;)
- 以下の確認を実施してください。
- ウィンドウ幅を変化させて横スクロールバーの出現位置を確認してください。
- スマホまたはブラウザの検証画面を使用してスマホ画面での表示型式を確認してください。
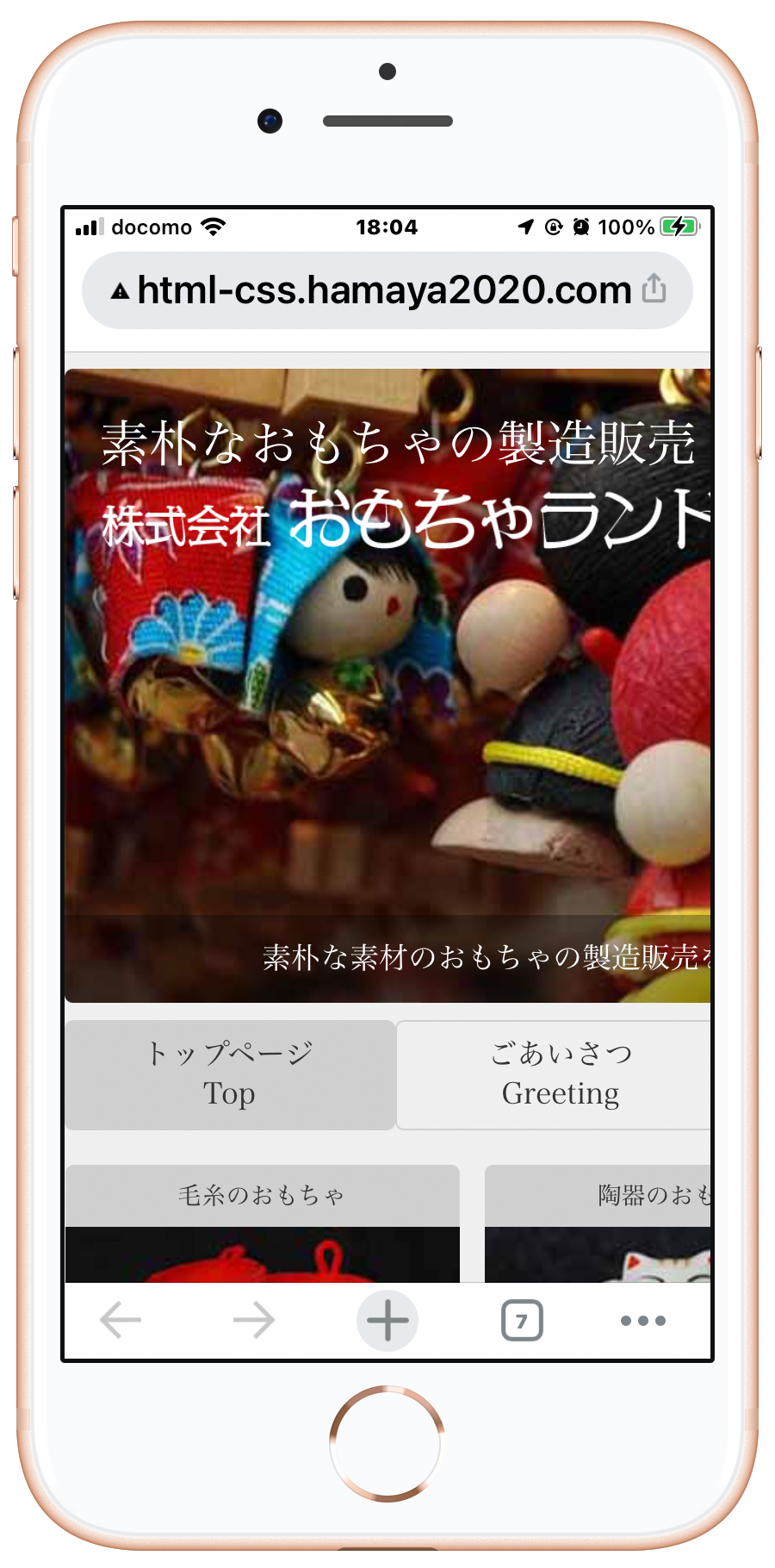
iPhone 表示形式
■課題
- PC画面では、ブラウザ画面の横幅を小さくした時には、横スクロールをしなければ全体を読めない。
- スマホ画面では、字が小さくて読めない。読むためにはズームして拡大しなければいけない。
ソースコード表示
L11.2.3 viewport 定義の指定
viewport 定義を head 要素内に指定します。
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">
Copy
viewport 定義は、表示領域を定義します。一般的に viewport 定義が無い状態で Web ページをスマホで表示させると Web ページの横幅全体を画面に表示できるように縮小表示されますが、viewport 定義をすることでスマホの画素数に合わせた表示(横スクロール表示)を行うことができます。viewport 定義は、PC のブラウザでは通常は無視されます。
viewport 定義の content 属性には、以下のパラメタを指定可能です。widthビューポートの横幅をピクセル数で指定します。device-width を指定するとビューポートの横幅はデバイスの描画領域の横幅になります。heightビューポートの高さをピクセル数で指定します。device-height を指定するとビューポートの高さはデバイスの描画領域の高さになります。initial-scaleズームの初期倍率を 0.0 ~ 10.0 で指定します。maximum-scaleズームの最大倍率を 0.0 ~ 10.0 で指定します。minimum-scaleズームの最小倍率を 0.0 ~ 10.0 で指定します。user-scalableyes はユーザーがズームできることを指定し、no はユーザーがズームできないことを指定します。viewport-fit画面の表示領域が長方形で無い(カメラ部分などがある)デバイスの場合に左右に余白が取られますが viewport-fit=cover を指定することで左右の余白がなくなり画面全体に表示されるようになります。
■サンプル画面
- viewport 定義を指定しました。
- コンテンツの横幅は、960px を設定しています。(width: 960px;)
- 以下の確認を実施してください。
- viewport 定義は、一般的にスマホで表示する時にしか有効にならないので表示確認はスマホで行ってください。
- スマホ画面での表示型式を確認してください。
iPhone 表示形式
■課題
- PC 画面では、ブラウザ画面の横幅を小さくした時には、横スクロールをしなければ全体を読めない。
- スマホ画面は、横スクロールをしなければ全体を読めない。
HTML(toyland-02.html)
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>株式会社 おもちゃランド - 素朴なおもちゃの製造販売</title>
<!-- viewportを指定 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">
<link href="css/style-02.css" rel="stylesheet" type="text/css">
<link rel="icon" href="images/favicon.ico">
</head>
<body>
<header>
<img src="images/mainImg-01.jpg" alt="素朴な素材のおもちゃの製造販売">
<div>
<p>素朴なおもちゃの製造販売</p>
<h1><a href="#"><img src="images/logo-02.png" alt="株式会社 おもちゃランド"></a></h1>
</div>
<h2>素朴な素材のおもちゃの製造販売を通して安心で楽しく遊んでもらえる生活環境を目指します!</h2>
</header>
<nav>
<ul>
<li class="gray"><a href="#">トップページ<br><span>Top</span></a></li>
<li><a href="#">ごあいさつ<br><span>Greeting</span></a></li>
<li><a href="#">商品情報<br><span>Product</span></a></li>
<li><a href="#">会社情報<br><span>Company</span></a></li>
<li><a href="#">お問い合わせ<br><span>Contact</span></a></li>
</ul>
</nav>
<main>
<div class="main-toy">
<div>
<h3>毛糸のおもちゃ</h3>
<img src="images/toy1.jpg" alt="毛糸のおもちゃ">
<p>毛糸を素材とした温かいイメージのおもちゃで小さなお子様の遊具に最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>陶器のおもちゃ</h3>
<img src="images/toy2.jpg" alt="陶器のおもちゃ">
<p>陶器を素材としたおもちゃで長持ちすると同時に飾り物として最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>粘土のおもちゃ</h3>
<img src="images/toy3.jpg" alt="粘土のおもちゃ">
<p>粘土を素材としたおもちゃで細かな加工がされており飾り物として最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>木材のおもちゃ</h3>
<img src="images/toy4.jpg" alt="木材のおもちゃ">
<p>木材を素材としたおもちゃで多くの世代に安全な遊び道具に最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
</div>
<div class="main-activity">
<h2>環境保全活動への取り組み</h2>
<img class="left" src="images/sample1.jpg" alt="環境保全活動への取り組み">
<p class="right">
当社は、製造や販売など、企業活動のすべての段階で環境保全を推進します。<br>
おもちゃの原材料は、土に帰るという環境にやさしい素材を使用しています。<br>
商品のパッケージは、無駄な個別包装をなくすと同時にビニールや発泡スチロールの梱包材から紙の梱包材へ切り替えを行いました。<br>
工場では太陽光発電を設置すると同時に、工場や店舗の天井照明はLED照明を導入するなどの省エネを図っています。<br>
また、会社全体で帳票の電子化を行うと同時にコピーや印刷では両面印刷の推奨を行うことで紙の使用量の削減を行っています。
</p>
</div>
<div class="main-activity">
<h2>地域貢献活動への取り組み</h2>
<img class="right" src="images/sample2.jpg" alt="地域貢献活動への取り組み">
<p class="left">
当社は、地域貢献の一環として地方自治体や商店街と連携し、文化祭行事やお祭りへの参加や商店街行事への参加などを積極的に実施しています。<br>
また、地域の子供たちに物つくりの楽しさを知ってもらうために「物つくり職業体験」を定期的に開催しています。<br>
さらに、購入して頂いたおもちゃを長く使って頂くために各店舗におもちゃエキスパートを配置し、おもちゃの故障などの時に店舗での修理を可能にしています。<br>
災害支援として東日本の被災地の緑化対策の一環で植林活動を継続実施しています。
</p>
</div>
</main>
<footer>
<div class="footer-logo">
<p>素朴なおもちゃの製造販売</p>
<img src="images/logo-01.png" alt="株式会社 おもちゃランド">
</div>
<div class="footer-address">
<p>〒100-0004<br>東京都千代田区大手町1丁目1番地</p>
</div>
<div class="footer-tel">
<p>電話:<span>012-3456-7890</span><br>受付時間:10:00~17:00</p>
</div>
<div class="footer-copyright">
<small>Copyright© 2021 株式会社おもちゃランド All Rights Reserved.</small>
</div>
</footer>
</body>
</html>
Copy
CSS(style-02.css)
@charset "utf-8";
/*===============*/
/*== Reset CSS ==*/
/*===============*/
html {
font-size: 14px;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,form,input,textarea,p,th,td,a,select,header,nav,section,footer {
margin: 0;
padding: 0;
color: #333333;
line-height: 1.6;
word-wrap: break-word;
box-sizing: border-box;
-webkit-text-size-adjust: 100%;
}
address,em,i {
font-style: normal;
}
strong,th,b {
font-weight: normal;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
hr {
display: none;
}
h1,h2,h3,h4,h5,h6 {
font-size: 100%;
font-weight: normal;
}
img {
border: 0;
height:auto;
width: 100%;
}
li {
list-style-type: none;
}
small {
}
a {
text-decoration: none;
padding: 0;
}
a:hover {
opacity:0.6;
}
/*==========*/
/*== body ==*/
/*==========*/
body {
background: #f0f0f0;
}
/*============*/
/*== header ==*/
/*============*/
header {
width: 960px;
margin: 10px auto;
overflow: hidden;
position: relative;
}
header img {
border-radius: 5px;
vertical-align: bottom;
}
header div {
width: 100%;
position: absolute;
top: 20px;
left: 20px;
}
header div p {
width: 100%;
font-size: 2.1rem;
color: #fff;
}
header div h1 {
width: 100%;
}
header div h1 img {
width: 365px;
}
header h2 {
width: 100%;
position: absolute;
bottom: 0;
font-size: 1.2rem;
color: #fff;
line-height: 3;
text-align: center;
background-color: rgba(0,0,0,0.3);
border-radius: 0 0 5px 5px;
}
/*=========*/
/*== nav ==*/
/*=========*/
nav {
width: 960px;
margin: 0 auto;
}
nav ul {
display: flex;
}
nav ul li {
width: calc(100% / 5);
font-size: 1.2rem;
border-radius: 5px;
border: 1px #d0d0d0 solid;
}
nav ul li.gray {
background: #d0d0d0;
}
nav ul li a {
line-height: 1.4;
padding: 8px 0px;
text-align: center;
display: block;
}
/*==========*/
/*== main ==*/
/*==========*/
main {
width: 960px;
margin: 0 auto;
}
main div.main-toy {
text-align: center;
padding: 20px 0px 0px 0px;
overflow: hidden;
}
main div.main-toy div {
vertical-align: top;
width: calc((100% - 45px) / 4);
margin : 0px 10px 0px 0px;
line-height: 0;
display: inline-block;
}
main div.main-toy div:last-child {
margin : 0px 0px 0px 0px;
}
main div.main-toy div h3 {
text-align: center;
padding: 7px 0px 7px 0px;
background: #d0d0d0;
border-radius: 5px 5px 0px 0px;
}
main div.main-toy div img {
width: 100%;
}
main div.main-toy div p {
background: #fff;
text-align: left;
padding: 10px 10px 5px 10px;
border-radius: 0px 0px 5px 5px;
}
main div.main-toy div p.right {
text-align: right;
}
main div.main-toy div p.right a {
color: #0000ff;
padding: 0px 10px 5px 10px;
}
main div.main-activity {
margin: 20px 0px 0px 0px;
padding: 15px 15px 15px 15px;
border-radius: 5px;
background: #fff;
overflow: hidden;
}
main div.main-activity h2 {
font-size: 115%;
padding: 10px 0px 20px 0px;
}
main div.main-activity h2::before {
content: "";
padding: 4px 0px 4px 10px;
border-left: 8px #aaaaaa solid;
}
main div.main-activity img {
width: 320px;
border-radius: 3px;
border: 3px #fff solid;
box-shadow: 0 0 5px #888;
}
main div.main-activity img.left {
float: left;
}
main div.main-activity img.right {
float: right;
}
main div.main-activity p {
width: calc(100% - 330px);
padding: 0px 10px 0px 10px;
}
main div.main-activity p.left {
float: left;
}
main div.main-activity p.right {
float: right;
}
/*============*/
/*== footer ==*/
/*============*/
footer {
width: 960px;
margin: 40px auto;
overflow: hidden;
}
footer div.footer-logo {
width: 230px;
padding: 0px 0px 10px 5px;
float: left;
}
footer div.footer-logo p {
width: 100%;
font-size: 1.3rem;
}
footer div.footer-logo img {
width: 100%;
}
footer div.footer-address {
width: 240px;
margin: 10px 0px 0px 120px;
float: left;
}
footer div.footer-tel {
width: 240px;
float: right;
}
footer div.footer-tel p {
font-size: 100%;
}
footer div.footer-tel p span {
font-size: 1.6rem;
font-weight: bold;
}
footer div.footer-copyright {
width: 100%;
text-align: center;
float: left;
}
footer div.footer-copyright small {
font-size: 1rem;
line-height: 2;
}
/*=========*/
/*== end ==*/
/*=========*/
Copy
L11.2.5 Media Querie でデザインを整える
Media Queries (メディアクエリ)は、CSS スタイルに適用できるシンプルなフィルタです。メディアクエリを使用すると、画面の種類、幅、高さ、向き、解像度など、コンテンツをレンダリングするデバイスの特性に基づいて、スタイルを容易に変更できます。
■サンプル画面
- viewport 定義を指定しました。
- Media Queries を使ってウィンドウ幅が760px未満の時に以下の変更を行いました。
- トップ画像の上部に表示されるロゴの表示位置を中央にしました。
- トップ画像の下部に表示されるメッセージを非表示にしました。
- おもちゃの紹介を横4個並びから横2個並びに変更しました。
- 企業活動を横並びから縦並びに変更しました。
- フッターを横並びから縦並びに変更しました。
- 以下の確認を実施してください。
- ウィンドウ幅を変化させてデザインが変更されることを確認してください。
- スマホまたはブラウザの検証画面を使用してスマホ画面での表示型式を確認してください。


L11.3.1 サイドバー設置時のレイアウト
サイドバーを設置した Web ページをレスポンシブ Web デザインに対応させる時には、以下の事項に注意してください。
- サイドバー部とメインコンテンツ部をともに比率で指定していた場合に、横幅を狭くするとサイズバー部の幅が極端に狭くなりサイドバー部が読みにくくなります。例えば、サイドバー部を 20%、メインコンテンツ部を 80% に設定した状態で横幅を 500px にするとサイドバー部は、100px の幅になってしまいます。この課題を解決するためにサイドバー部は、固定幅にしておいて残りの領域をメインコンテンツ部に割り当てると良いでしょう。(calc 関数を使用します)
- 横幅が狭くなった時にサイドバー部とメインコンテンツ部を横に並べることで可動性が悪くなる場合は、横幅が一定の幅より小さくなった時は、横並びから縦並びに変更すると良いでしょう。(Media Querie を使用します)
■サンプル画面
サイドバー設置のサンプルで横幅を変化させて表示型式を確認してください。
- サイドバー部、メインコンテンツ部ともに横幅を%で指定
- サイドバー部の横幅は固定値、メインコンテンツ部は計算で指定
- ウィンドウの横幅が 760px 未満の時は、横並び(float)を解除
L11.3.2 ブレイクポイントの考え方
ブレイクポイントとは、CSS ソース内で適用スタイルを区切る位置(Media Querieの設定値)のことです。 たいていは画面の横幅サイズを使ってブレイクポイントが作られます。 レスポンシブ Web デザインを採用する際には、ある画面サイズを境界にしてスタイルを分割したい場合があります。 そのサイズがブレイクポイントです。
適切なブレイクポイントは、市場で使用されているデバイスの画面幅に依存しますので市場のデバイス状況により適切なブレイクポイントも変化します。
現時点では、以下のブレイクポイント値を参考にしてください。PC1025px ~タブレット600px ~ 1024pxスマートフォン~ 599px
L11.3.3 画像の解像度(Retina ディスプレイ)
Retina ディスプレイとは Mac や iPhone などの Apple 製品に搭載されている高精細ディスプレイのことです。Retina とは英語で「網膜」という意味があり、Apple の公式サイトでは「Retina ディスプレイのピクセル密度はとても高く、通常画面を見るときの距離では、人間の目で一つ一つのピクセルを見分けることはできません。そのため、コンテンツが色鮮やかに細部まで再現され、画面の美しさに圧倒されます。」とも紹介されています。
通常のディスプレイでは、論理ピクセルと物理ピクセルが 1 対 1 で構成されていますが、Retina ディスプレイでは、スケーリングという技術を使用して、2倍(1 論理ピクセル = 4 物理ピクセル)や 3 倍(1 論理ピクセル = 9 物理ピクセル)で構成されます。
Retina ディスプレイの性能を生かすためには、論理ピクセルの 2 倍や 3 倍のピクセル数を持った画像ファイルを用意しておくことが必要になってきますが、この場合では通常のディスプレイ(1 倍)でも大きなサイズの画像ファイルを使用することになり表示速度の低下を発生させることになります。
表示速度の低下を防ぐために HTML の img 要素に srcset 属性が追加されて複数の画像ファイルから適切なサイズのファイルを選択することが可能になっています。
■srcset 属性の使用法
論理ピクセルと物理ピクセルの関係で表示する画像ファイルを切り替え場合は、HTML の img 要素で以下の指定をします。
<img src="sample.jpg" srcset="sample.jpg 1x, sample@2x.jpg 2x, sample@3x.jpg 3x" alt="sample">
Copysrcsrcset 属性に対応していないブラウザでは、ここで指定された画像が使用されます。srcset画像と読み込み条件を指定します。画像ファイル名と対象の倍率の組合せをカンマ(,)で区切って指定します。上記の例では1倍の時は「sample.jpg」、2 倍の時は「sample@2x.jpg」、3 倍の時は「sample@3x.jpg」が使用されます。srcset 属性が使用される時は、src 属性は使用されません。
■PhotoShop での書き出し
PhotoShop で Retina ディスプレイに対応した画像ファイルを書き出す時は、以下の手順を使用します。
- 書き出し画像を選択します。小さな画像を拡大すると劣化が発生しますので十分の大きな画像を使用してください。
- 「ファイルメニュー → 書き出し → 書き出し型式」を指定し書き出し型式ダイアログを表示します。
- 「すべて拡大・縮小」で書き出しを行うサイズ分の定義を追加してください。(例:サイズ:1x、サフィックス:(なし)、サイズ:2x、サフィックス:@2x、サイズ:3x、サフィックス:@3x)
- 「書き出し」ボタンを押下して書き出しを行うフォルダーを選択します。
- 指定したファルダに定義した数の画像ファイルが作成されます。(上記の例では 3 個のファイルが作成されます)
L11.4 まとめ
L11.4.1 レスポンシブWebデザインの作成方法
- viewport を指定しましょう。
- 横スクロールが出ないようにしましょう。(横幅がウィンドウ幅を超えないように max-width プロパティや横幅にを%で指定をしましょう)
- Media Querie を使用して横幅によって表示形式を変更させることで見やすさを向上させましょう。
- ハンバーガーメニューなどの導入などで操作性を向上させましょう。
L11.4.2 注意事項
- box-sizing プロパティには、border-box を設定しましょう。(box-sizing: border-box;)
- PC レイアウトをベースにスマホレイアウトを対応させる時は、Media Querie をウィンドウ幅の大きい順に記述しましょう。(スマホレイアウトから PC レイアウトに対応させる時は逆になります)
- Media Querie設定時は、縦スクロースバーの幅(20px)を考慮しましょう。
- 固定の幅と可変の幅が混在する時は、calc 関数を使用しましょう。
- position プロパティなどを使用して横方向の移動を行っている時は、はみ出した部分の処理を行いましょう。(overflow: hidden;)
- スマホ対応時は指で押しやすい(大き目のボタンなど)デザイン設計をしましょう。
- スマホにはマウスポインターがありませんのでリンクが張られている位置を分かり易くしましょう。
- 最終確認は実機(スマホ)で実施しましょう。
Copyright© 2021-2023 情報デザイン工房 濱屋 All Rights Reserved.









コメント