WordPress 独自テーマ②

4パターンある。








function.php は管理画面をいじれる唯一のファイルである。
つまりシステムをいじれるということ。
これを下手に変更すると、Wordpressが動かなくなるので、かならずバックアップをとってから変更する。


WordPressテーマの基本機能とは
基本機能を持ったWorkPressテーマを作成するためには、以下の機能を実装する必要があります。
- 投稿一覧の表示
- 投稿ページの表示
- 固定ページの表示
- メニューの表示
HTML・CSSからオリジナルテーマを作成
WordPressのオリジナルテーマを作成する手順を理解しましょう。
参考サイト
- 【テーマ自作】WordPress オリジナルテーマの作り方と基本 – WEBST8のブログ
- WordPressのテーマを自作する方法解説!必要なファイルとそれぞれでよく使う内容例ご紹介
- WordPress オリジナルテーマの作り方 3.0+ | Webクリエイターボックス
A4.5 テーマのカスタマイズ
A4.5.1 カスタマイズの種類
WordPress を使用してサイトを作成しているとテーマのカスタマイズを行いたくなることがあります。ここでは、テーマのカスタマイズ方法を説明します。 テーマのカスタマイズ方法は、複数ありますので以下の順でカスタマイズ可否を確認してください。
- テーマが提供するカスタマイズ機能でのカスタマイズ
- プラグインを利用したカスタマイズ
- 追加 CSS を利用したカスタマイズ
- 子テーマを利用したカスタマイズ
- カスタマイズをあきらめましょう!(他のテーマを探すかオリジナルテーマを作成することを検討しましょう)
(1) テーマが提供するカスタマイズ機能でのカスタマイズ
WordPress のテーマは、テーマによってカスタマイズできる範囲が大きく異なります。また、細かなカスタマイズをする場合は、有償テーマの購入が必要となる場合もあります。 テーマが提供するカスタマイズ機能のついては、テーマの提供サイトおよびテーマのカスタマイズ解説サイトなどを参照してください。
テーマが提供するカスタマイズ機能は、カスタマイズ画面(外観 → カスタマイズ)で実施しますが、テーマによっては個別のカスタマイズ画面が用意されている場合がありますので確認してください。
(2) プラグインを利用したカスタマイズ
WordPress には、標準で持っていない機能を拡張するためのプラグイン機能が用意されており多くの開発者がプラグインを開発して提供しています。 カスタマイズを考えた場合に誰かがプラグインとして提供してくれているかもしれませんのでカスタマイズ内容に適用できるプラグインがないかを探してみましょう。 プラグインを探す時は、検索サイトで「wordpress プラグイン <カスタマイズ内容>」などと検索してみてください。
(3) 追加 CSS を利用したカスタマイズ
追加 CSS を利用したカスタマイズを行う場合は、テーマが出力する HTML やテーマが提供する CSS を理解する必要があります。以下の手順で追加 CSS の作成および登録を行ってください。
(a) 既存のパーツのカスタマイズ(追加 CSS 設定)
- カスタマイズ対象ページを表示してます。
- Chrome の検証ツールを使ってカスタマイズ箇所の特定しプロパティの追加・変更を行います。
- 検証ツールでカスタマイズ内容が決定したら対象 CSS をクリップボードにコピーします。
- ダッシュボードにログインして追加 CSS 画面(外観 → カスタマイズ → 追加 CSS)を開きます。
- 追加 CSS 部分に対象 CSS をクリップボードからペーストして公開を行います。
- カスタマイズ対象ページを表示して追加 CSS が有効になっていることを確認します。
(b) 投稿、固定ページパーツのスタイル設定(追加 CSS 設定)
- ダッシュボードにいログインします。
- 投稿、固定ページ作成画面でスタイルを設定するパーツのブロックプロパティの下部にある追加 CSS クラス(ブロック → 高度な設定 → 追加 CSS クラス)にクラス名を設定して公開します。
- 追加 CSS 画面(外観 → カスタマイズ → 追加 CSS)を開きます。
- 追加 CSS 部分に投稿、固定ページ作成画面で設定したクラス名を使用して CSS を記述して公開を行います。
- 対象ページを表示して追加 CSS が有効になっていることを確認します。
(4) 子テーマを利用したカスタマイズ
WordPress のテーマは、ソースコードが提供されているので自由に修正することができますがテーマ自体のソースコードを修正してしまうとテーマのアップデートに対応できなくなります。 WordPress ではテーマの一部だけを修正する機能である子テーマ機能が提供されていますのでテーマのカスタマイズを行う場合は、子テーマの作成を行います。
子テーマ機能とは、親テーマ(カスタマイズを行う元のテーマを親テーマと呼びます)で修正が必要なファイルだけを取り出して修正を行い、それ以外のファイルは親テーマのファイルを使用するという機能です。 子テーマを使用する場合は、親テーマと子テーマの両方をインストールしておき子テーマを有効化して使用します。子テーマのテーマ情報には、親テーマのテーマ名が記載されていますので、子テーマ内に無いファイルは自動的に親テーマが参照されます。 子テーマを使用してカスタマイズする手順を下記に記述します。
なんらかの理由で子テーマでの対応ができない場合には、テーマ自体のソースコードを修正することになります。 保守性の面で推奨はできませんがソースコードを直接修正する場合は、以下の方法があります。
- テーマファイルをダウンロードしてソースコードの修正を行い、新たなテーマを作成します。
- ダッシュボードのテーマファイルエディター(外観 → テーマファイルエディター)でソースコードを修正します。
A4.6 子テーマの作成
A4.6.1 事前準備
子テーマの作成手順例を示します。 ここでの作成例は、子テーマ作成の基本事項を理解するための最小手順を示しています。
子テーマ作成の練習を行う場合は、下記のリンク先から子テーマ作成用のサンプルファイルをダウンロードしてください。
ダウンロードしたファイルは、zip 圧縮をされていますので解凍して使用してください。 解凍した状態でのフォルダ/ファイル内容は、以下の通りです。
子テーマ作成で使用するのは、images フォルダと screenshot.png ファイルです。 fukasawa.2.0.5.zip ファイルは、親テーマのテーマファイルです。 fukasawa-child フォルダと fukasawa-child.zip ファイルは、下記の手順で作成した時に出来るファイル(完成版)なので、作成がうまくいかない場合に参照してください。
- wp-child-sample
- fukasawa-child(子テーマファイルの完成版)
- images(画像ファイル格納フォルダ)
- yamada.png(山田太郎の似顔絵ファイル)
- functions.php(テーマ機能ファイルファイル)
- header.php(ページ共通ヘッダーテンプレートファイル)
- screenshot.png(サムネイル画像ファイル)
- style.css(テーマ情報ファイル)
- images(画像ファイル格納フォルダ)
- images(画像ファイル格納フォルダ)
- yamada.png(山田太郎の似顔絵ファイル)
- fukasawa.2.0.5.zip(親テーマのダウンロードファイル)
- fukasawa-child.zip(子テーマファイル)
- screenshot.png(サムネイル画像ファイル)
- fukasawa-child(子テーマファイルの完成版)
子テーマ作成の手順は、次の通りです。
- 親テーマの提供サイトからテーマファイルをダウンロードします。
- カスタマイズ部分を特定します。
- サムネイル画像(screenshot.png)ファイルを作成します。
- 子テーマ用フォルダ(fukasawa-child)を作成し必要ファイルのコピーします。
- テーマ情報(style.css)ファイルを作成します。
- テーマ機能(functions.php)ファイルを作成します。
- 変更を行うテンプレートファイルを修正します。
- テーマファイル(fukasawa-child.zip)を作成します。
- WordPress ダッシュボードでテーマのインストールと有効化を行います。
- サイトの表示確認を行います。
A4.6.2 テーマ作成
(1) 親テーマの提供サイトからテーマファイルをダウンロード
親テーマの提供サイトからテーマファイルをダウンロードします。テーマファイルは、zip 型式で圧縮されていますので展開します。 ここの子テーマ作成例では、ポートフォリオ用のテーマである fukasawa を使用させて頂きます。
【謝辞】
WordPress のテーマである fukasawa は、シンプルなテーマで使いやすくコードも読みやいため色々と参考にさせて頂いています。 今回は、子テーマ作成の例で使用させて頂きました。 このようなテーマを提供して頂いている作者に感謝すると同時に、この場を借りてお礼申し上げます。
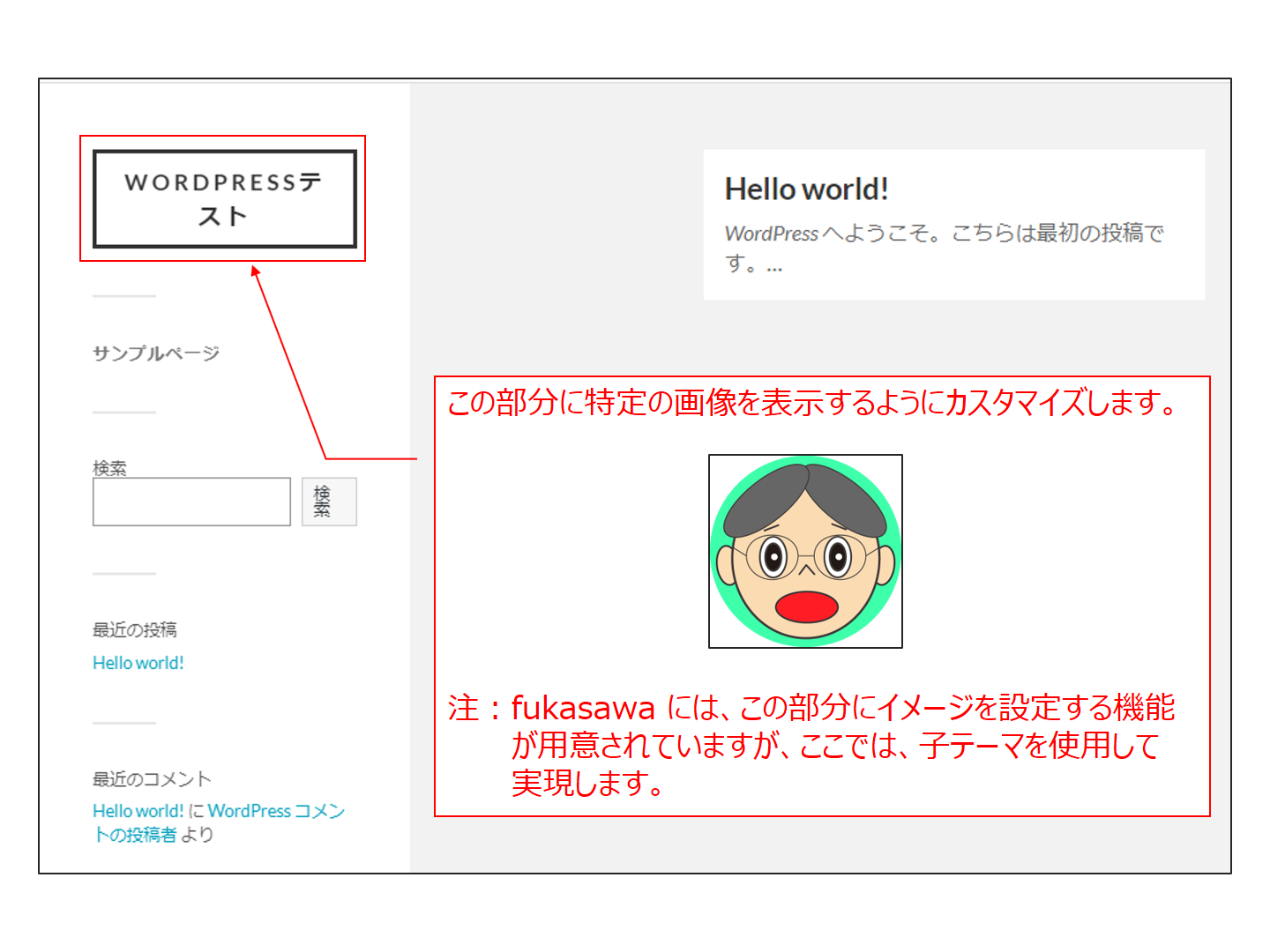
(2) カスタマイズ部分を特定
テーマファイル内のテンプレートファイルやスタイルシートを解析してカスタマイズする部分を特定します。 今回のカスタマイズ例では、fukasawqa の特徴的な表示である、左上のサイト名を画像に変更します。 (注:fukasawa には、この部分にイメージを設定する機能が用意されていますが、ここでは、子テーマを使用して実現します)

(3) サムネイル画像(screenshot.png)を作成
テーマ用のサムネール画像を作成します。ファイル名screenshot.pngファイル形式PNGサイズ横 880px x 縦 660px

(4) 子テーマ用フォルダを作成と必要ファイルのコピー
子テーマ用のフォルダ(fukasawa-child)を作成し必要ファイルをコピーします。
- fukasawa-child
- images
- yamada.png
- screenshot.png(サムネイル画像ファイル)
- images
(5) テーマ情報(style.css)の作成
テーマ情報ファイル(style.css)を作成します。必要に応じてテーマ情報の下に CSS を記述することも可能です。
CSS(sytyle.css)
/*
Theme Name: fukasawa-child
Description: Fukasawaの子テーマでロゴがイラスト表示になります
Author: 山田太郎
Version: 1
Template: fukasawa
*/
body {
background: pink;
}
Copy
(6) テーマの機能(functions.php)の作成
テーマの機能(functions.php)を作成します。 下記の記述を行うことで親テーマの style.css を読み込み後に子テーマの style.css の読み込みが行われます。
PHP(functions.php)
<?php
// スタイルシートの組み込み
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
// 生成するページにスタイルシート定義を追加
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
Copy
(7) 変更を行うテンプレートファイルの修正
変更を行うテンプレートファイルを親テーマから取得して必要部分を修正します。 今回のカスタマイズでは、テーマ共通ヘッダーテンプレート(header.php)を修正します。
PHP(header.php)
<!DOCTYPE html>
<html class="no-js" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" >
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php
if ( function_exists( 'wp_body_open' ) ) {
wp_body_open();
}
?>
<a class="skip-link button" href="#site-content"><?php _e( 'Skip to the content', 'fukasawa' ); ?></a>
<div class="mobile-navigation">
<ul class="mobile-menu">
<?php
if ( has_nav_menu( 'primary' ) ) {
$primary_nav = wp_nav_menu( array(
'container' => '',
'echo' => false,
'items_wrap' => '%3$s',
'theme_location' => 'primary'
) );
echo $primary_nav;
} else {
$pages_list = wp_list_pages( array(
'container' => '',
'echo' => false,
'title_li' => ''
) );
echo $pages_list;
}
?>
</ul>
</div><!-- .mobile-navigation -->
<div class="sidebar">
<?php
// Use a h1 element on the front page and/or the index of the blog, and a div elsewhere
if ( is_front_page() || is_home() ) {
$blog_title_elem = 'h1';
} else {
$blog_title_elem = 'div';
}
$custom_logo_id = get_theme_mod( 'custom_logo' );
$legacy_logo_url = get_theme_mod( 'fukasawa_logo' );
if ( $custom_logo_id || $legacy_logo_url ) :
$custom_logo_url = $custom_logo_id ? wp_get_attachment_image_url( $custom_logo_id, 'full' ) : $legacy_logo_url;
?>
<<?php echo $blog_title_elem; ?> class="blog-logo">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home">
<img src="<?php echo esc_url( $custom_logo_url ); ?>" />
</a>
<span class="screen-reader-text"><?php echo get_bloginfo( 'title' ); ?></span>
</<?php echo $blog_title_elem; ?>>
<?php elseif ( get_bloginfo( 'description' ) || get_bloginfo( 'title' ) ) : ?>
<<?php echo $blog_title_elem; ?> class="blog-title">
<?php /* サイト情報を出力している部分を固定の画像を出力するように変更します。 */ ?>
<?php /* ファイルを指定する場合は、echo get_stylesheet_directory_uri() を使用して絶対パスになるようにします。 */ ?>
<?php /* 通常のテーマでは、絶対パスにするために get_template_directory_uri() を使用しますが子テーマの場合は、get_stylesheet_directory_uri() を使用します。 */ ?>
<!-- <a href="<?php echo esc_url( home_url() ); ?>" rel="home"><?php echo get_bloginfo( 'title' ); ?></a> -->
<a href="<?php echo esc_url( home_url() ); ?>" rel="home"><img src="<?php echo get_stylesheet_directory_uri(); ?>/images/yamada.png" alt="山田太郎"></a>
</<?php echo $blog_title_elem; ?>>
<?php endif; ?>
<button type="button" class="nav-toggle">
<div class="bars">
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
</div>
<p>
<span class="menu"><?php _e( 'Menu', 'fukasawa' ); ?></span>
<span class="close"><?php _e( 'Close', 'fukasawa' ); ?></span>
</p>
</button>
<ul class="main-menu">
<?php echo isset( $primary_nav ) ? $primary_nav : $pages_list; ?>
</ul><!-- .main-menu -->
<?php if ( is_active_sidebar( 'sidebar' ) ) : ?>
<div class="widgets">
<?php dynamic_sidebar( 'sidebar' ); ?>
</div><!-- .widgets -->
<?php endif; ?>
<div class="credits">
<p>© <?php echo date( 'Y' ); ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>.</p>
<p><?php _e( 'Powered by', 'fukasawa' ); ?> <a href="https://www.wordpress.org">WordPress</a>.</p>
<p><?php _e( 'Theme by', 'fukasawa' ); ?> <a href="https://www.andersnoren.se">Anders Norén</a>.</p>
</div><!-- .credits -->
</div><!-- .sidebar -->
<main class="wrapper" id="site-content">
Copy
(8) テーマファイル(zip ファイル)の作成
作成したファイル群を使用して子テーマファイル(fukasawa-child.zip)を作成します。
- fukasawa-child.zip
- fukasawa-child
- images
- yamada.png
- functions.php
- header.php
- screenshot.png
- style.css
- images
- fukasawa-child
(9) WordPress ダッシュボードでテーマのインストールと有効化
WordPress のダッシュボードにログインして親テーマ(fukasawa)と作成した子テーマ(fukasawa-child.zip)のインストールします。 テーマの有効化は、子テーマ(fukasawa-child)を有効化します。
(10) サイトの表示確認
WordPress サイトを表示して表示内容を確認します。
A4.7 テーマ作成で使用する部品
A4.7.1 テーマ作成で使用する部品一覧
テーマ作成で使用する部品(関数など)について概略を記述します。 テーマ作成で使用する関数などは、多くのものが定義されていますが、ここでは本章で説明するサンプルテーマが使用しているものを中心に説明します。 これ以外にも多くの関数が定義されていますので関連図書や関連サイトを一読することをお薦めします。
- $text = __( $text, $domain )(アンダースコアを 2 個)テキストを翻訳し結果を返却します。
引数 1($text)に翻訳するテキストを指定します。
引数 2($domain)に翻訳された文字列を取得するための一意の識別子を指定します。省略可能で初期値は ‘default’ です。
返却値($text)は、翻訳済みのテキストが返却されます。
使用例(PHP)$text = __( 'Some text to translate and display.' );Copy - _e( $text, $domain )(アンダースコアを 1 個と ‘e’)テキストを翻訳し結果を表示します。
引数 1($text)に翻訳するテキストを指定します。
引数 2($domain)に翻訳された文字列を取得するための一意の識別子を指定します。省略可能で初期値は ‘default’ です。
返却値は、ありません。
使用例(PHP)_e( 'Some text to translate and display.' );Copy - add_action( $hook, $function_to_add, $priority, $accepted_args )特定のアクションに関数をフックします。
引数 1($hook)は、フックするアクション名を指定します。 色々なアクション名がありますが、本章で使用しているものは、以下の通りです。after_setup_themeテーマが使用する機能の初期設定をします。wp_enqueue_scriptsスクリプトまたはスタイルの組み込みをします。引数 2($function_to_add)は、フックする関数名を指定します。
引数 3($priority)は、フックする関数を実行する優先度を指定します。省略可能で初期値は、10 です。
引数 4($accepted_args)は、フックする関数が受け入れられる引数の数を指定します。省略可能で初期値は、1 です。
返却値は、ありません。
使用例(PHP)function theme_simple_setup() { // セットアップ時の処理 } add_action( 'after_setup_theme', 'theme_simple_setup' );Copy - add_editor_style( $stylesheet )自分のスタイルシートファイルを TinyMCE ビジュアルエディターへ関連付けます。
引数 1($stylesheet)は、現在のテーマディレクトリから相対パスで指定されたスタイルシートファイルまたは複数のスタイルシートファイルへのリンクを含む配列を指定します。
返却値は、ありません。
使用例(PHP)add_editor_style( 'css/style.css' );Copy - add_theme_support( $feature, $arguments )テーマやプラグインが特定のテーマ機能をサポートすることを許可します。
引数 1($feature)は、追加する機能名を指定します。代表的な機能名は、以下の通りです。
post-formats投稿フォーマットをサポートします。post-thumbnails投稿サムネイルをサポートします。custom-backgroundカスタム背景をサポートします。custom-headerカスタムヘッダーをサポートします。automatic-feed-linksheader での、投稿とコメントの RSS フィードのリンクを有効にします。html5HTML5マークアップの使用を許可します。title-tagドキュメントのタイトルを管理するためのプラグインやテーマを可能にします。引数 2($arguments)は、オプション指定であり指定する機能名により異なります。
post-formats’aside’、’gallery’、’image’、’link’、’quote’、’status’、’video’、’audio’、’chat’post-thumbnails’post’、’page’、’attachment’、’revision’、’nav_menu_item’custom-background’default-color’、’default-image’、’default-repeat’、’default-position-x’、’default-attachment’、’wp-head-callback’、’admin-head-callback’、’admin-preview-callback’custom-header’default-image’、’random-default’、’width”height’、’flex-height’、’flex-width’、’default-text-color’、’header-text’、’uploads’、’wp-head-callback’、’admin-head-callback’、’admin-preview-callback’automatic-feed-links(なし)html5’comment-list’、’comment-form’、’search-form’、’gallery’、’caption’title-tag(なし)返却値は、ありません。
使用例(PHP)add_theme_support( 'title-tag' ); add_theme_support( 'post-formats', array( 'link', 'aside', 'gallery', 'image', 'quote', 'status', ) ); add_theme_support( 'post-thumbnails' );Copy - bloginfo( $show )サイト情報を表示します。
引数 1($show)は、表示するキーワード名を指定します。省略可能で初期値は ‘name’ です。代表的なキーワード名は、以下の通りです。
name「サイトのタイトル」を表示します。description「キャッチフレーズ」を表示します。wpurl「WordPress アドレス(URL)」を表示します。url「サイトアドレス(URL)」を表示します。admin_email「管理者メールアドレス」を表示します。charset使用する文字コードを表示します。(現版では、常に ‘UTF-8’ が表示されます)version使用中の WordPress バージョンを表示します。html_typeHTML ページの Content-Type(デフォルトは ‘text/html’)を表示します。languageWordPress の言語を表示します。stylesheet_urlプライマリーな CSS ファイルの URL を表示します。(get_stylesheet_uri() 関数の使用を推奨)stylesheet_directoryアクティブなテーマディレクトリーの URL を表示します。(get_stylesheet_directory_uri() 関数の使用を推奨)返却値は、ありません。
使用例(PHP)bloginfo( 'name' )Copy - body_class( $class )body タグ用にテンプレート種類を示すクラス名を表示します。
引数 1($class)は、標準値に追加したいクラス名を指定します。複数のクラスを指定する場合は、スペースで区切って指定します。省略可能で初期値は、null です。
返却値は、ありません。
使用例(PHP)body_class();Copy - $text = date( $format, $timestamp )(PHP 関数)ローカル日付/時刻を指定フォーマットに書式化して返却します。
引数 1($format)は、書式化するフォーマットを指定します。フォーマットに使用する主要な文字は、以下の通りです。
返却値($text)は、整形済みテキストを返却します。Y年(4 桁)y年(2 桁)m月(先頭 0 あり)n月(先頭 0 なし)F月(フルスペル)M月(3 文字の省略形)d日(先頭 0 あり)j日(先頭 0 なし)s日(英語型式のサフィックス付き)l曜日(フルスペル)D曜日(3 文字の省略形)a’am’ または ‘pm’A’AM’ または ‘PM’g時(12時間単位/先頭 0 なし)h時(12時間単位/先頭 0 あり)G時(24時間単位/先頭 0 なし)H時(24時間単位/先頭 0 あり)i分(2 桁)s秒(2 桁)引数 2($timestamp)は、タイムスタンプを指定します。省略可能で初期値は、現在の日付/時刻になります。
返却値($text)は、編集済みテキストを返却します。
使用例(PHP)$text = date( 'Y年m月d日 G:i' );Copy - esc_attr_e( $text, $textdomain )HTML 特殊文字をエンコードして表示します。
引数 1($text)は、エンコードする文字列を指定します。
引数 2($textdomain)は、翻訳テキストを読み込むドメインを指定します。省略可能で省略時は、default です。
返却値は、ありません。
使用例(PHP)esc_attr_e( '<h1>タイトル</h1>' );Copy - $out_text = esc_html( $text )HTML のエスケープ処理して結果を返却します。
引数 1($text)にエスケープするテキストを指定します。
返却値($out_text)は、エスケープしたテキストを返却します。
使用例(PHP)$out_text = esc_html( '<h1>title</h1>' );Copy - $out_text = esc_html__( $text, $textdomain )HTML のエスケープ処理した翻訳テキストを返却します。
引数 1($text)に翻訳するテキストを指定します。
引数 2($textdomain)に翻訳された文字列を取得するための一意の識別子を指定します。省略可能で初期値は ‘default’ です。
返却値($out_text)は、翻訳したテキストを返却します。
使用例(PHP)$out_text = esc_html__( '<h1>title</h1>' );Copy - esc_html_e( $text, $textdomain )HTML のエスケープ処理した翻訳テキストを表示します。
引数 1($text)に翻訳するテキストを指定します。
引数 2($textdomain)に翻訳された文字列を取得するための一意の識別子を指定します。省略可能で初期値は ‘default’ です。
返却値は、ありません。
使用例(PHP)esc_html_e( ''<h1>title</h1>'' );Copy - $url = esc_url( $url, $protocols, $_context )テキストや属性などの URL を無害化し結果を返却します。無効プロトコルや無効なキャラクタ、有害なキャラクタを除外します。
引数 1($url)は、無害化する URL を指定します。
引数 2($protocols)は、受け入れ可能なプロトコル名の配列を指定します。省略可能で初期値は null です。
引数 3($_context)は、URL をどのように使用するかを指定します。省略可能で初期値は ‘display’ です。
返却値($url)は、編集済みの URL を返却します。
使用例(PHP)$url = esc_url( home_url( '/' ) );Copy - $bool = function_exists( $function )(php 関数)指定した関数が定義されているかを返却します。
引数 1($function)検査する関数名を指定します。
返却値($bool)は、指定した関数が定義されている場合は、true そうでない場合は、false を返却します。
使用例(PHP)if ( function_exists( 'wp_xxx' ) ) { wp_xxx(); }Copy - $bloginfo = get_bloginfo( $show, $filter )サイト情報を返却します。
引数 1($show)は、取得するキーワード名を指定します。省略可能で初期値は ‘name’ です。キーワード名は、bloginfo を参照してください。
引数 2($filter)は、適用するフィルターを指定します。’raw’ を指定すると取得した値をそのまま返却し ‘display’ を指定すると wptexturize() 関数で処理後に返却します。省略可能で初期値は、’raw’ です。
返却値($bloginfo)は、指定したキーワード名のサイト情報を返却します。使用例(PHP)$bloginfo = get_bloginfo( 'name' );Copy - $url = get_category_link( $category_id )指定したカテゴリー ID のアーカイブページへの URL を返却します。
引数 1($category_id)は、カテゴリー ID を指定します。
返却値($url)は、アーカイブページの URL を返却します。
使用例(PHP)$url = get_category_link( get_cat_ID( 'カテゴリー名' ) );Copy - get_footer( $name )フッダーテンプレート(footer.php)を読み込みます。
引数 1 は($name)読み込むテンプレート名の選択文字を指定します。選択文字(name)を指定するとテンプレート ‘footer-{name}.php’ を読み込みます。省略可能で初期値は ‘footer.php’ です。
返却値は、ありません。
使用例(PHP)<?php get_footer(); ?>Copy - get_header( $name )ヘッダーテンプレート(header.php)を読み込みます。
引数 1($name)は、読み込むテンプレート名の選択文字を指定します。選択文字(name)を指定するとテンプレート ‘header-{name}.php’ を読み込みます。省略可能で初期値は ‘header.php’ です。
返却値は、ありません。
使用例(PHP)<?php get_header(); ?>Copy - $permalink = get_permalink( $id, $leavename )投稿または固定ページのパーマリンクを返却します。
引数 1($id)は、投稿または固定ページの ID あるいは、投稿オブジェクトを指定します。ループ内で使用する場合は省略可能で初期値は表示中の ID になります。
引数 2($leavename)は、投稿名あるいは固定ページ名を保持するかどうかを指定します。true の場合は、実際の URI ではなく構造的なリンクを返却します。省略可能で初期値は、false です。実際の URL の例を「http://www.sample.com/post-sample/」だとすると構造的なリンクの例は「http://www.sample.com/%postname%」です。
返却値($permalink)は、投稿または固定ページのパーマリンクを返却します。
使用例(PHP)$permalink = esc_url( get_permalink() );Copy - $format = get_post_format( $post_id )投稿記事の投稿フォーマットを返却します。 通常は、ループ内で呼び出されますが投稿 ID が指定されていればどこでも使用できます。
引数 1($post_id)は、投稿 ID を指定します。省略時は、現在の投稿が使用されます。
返却値($format)は、投稿フォーマットを返却します。
使用例(PHP)$format = get_post_format();Copy - $path = get_stylesheet_directory()現在のテーマまたは子テーマのスタイルシートディレクトリのパスを返却します。
引数は、ありません。
返却値($path)は、現在のテーマまたは子テーマのスタイルシートディレクトリのパスを返却します。最後にスラッシュは付きません。使用例(PHP)$path = get_stylesheet_directory();Copy - $uri = get_stylesheet_directory_uri()現在のテーマまたは子テーマのスタイルシートディレクトリの URI を返却します。
引数は、ありません。
返却値($uri)は、現在のテーマまたは子テーマのスタイルシートディレクトリの URI を返却します。最後にスラッシュは付きません。使用例(PHP)$uri = get_stylesheet_directory_uri();Copy - $path = get_template_directory()現在のテーマのディレクトリへの絶対パスを返却します。
子テーマを使用している場合は、親テーマの絶対パスが返却されます。(functions.php 内で使用している場合を除く)
子テーマの絶対パスを取得する場合は、get_stylesheet_directory を使用します。
引数は、ありません。
返却値($path)は、現在のテーマのディレクトリへの絶対パスを返却します。最後にスラッシュは付きません。
使用例(PHP)$path = get_template_directory();Copy - $uri = get_template_directory_uri()現在のテーマのディレクトリへの URI を返却します。
子テーマを使用している場合は、親テーマの URI が返却されます。(functions.php 内で使用している場合を除く)
子テーマの絶対パスを取得する場合は、get_stylesheet_directory_uri を使用します。
引数は、ありません。
返却値($uri)は、現在のテーマのディレクトリへの URI を返却します。最後にスラッシュは付きません。
使用例(PHP)$uri = get_template_directory_uri();Copy - $author = get_the_author()投稿の投稿者名を返却します。ループの中で使用します。
引数は、ありません。
返却値($author)は、投稿者名を返却します。
使用例(PHP)$author = get_the_author();Copy - $categories = get_the_category( $id )カテゴリーのオブジェクト配列を返却します。ループの中でも外でも使えますがループの外で使う場合、ID が必要になります。
引数 1($id)は、カテゴリー ID を指定します。省略可能で初期値は、現在の投稿に付与されているカテゴリーです。
返却値($categories)は、カテゴリーのオブジェクト配列を返却します。返却されるカテゴリーのオブジェクト配列の項目($item)には、以下の要素が格納されています。
term_idカテゴリー ID が格納されます。cat_IDカテゴリー ID(term_id と同じ値)が格納されます。nameカテゴリー名が格納されます。slugスラッグが格納されます。descriptionカテゴリーの説明が格納されます。parent親のカテゴリー ID が格納されます。count同じカテゴリーが付いている投稿の数が格納されます。使用例(PHP)$categories = get_the_category(); if ( $categories ) { foreach ( $categories as $item ) { // 項目($item)の処理 $name = $item->name; // カテゴリー名の取得 $count = $item->count; // 投稿数の取得 } }Copy - $date = get_the_date( $format, $post_id )投稿 ID を元に、投稿の日付を返却します。ループの中でも外でも使えますがループの外で使う場合、ID が必要になります。
引数 1($format)は、日付のフォーマットを指定します。省略可能で初期値は、日付フォーマットの設定値になります。
日付フォーマットに使用する主要な文字は、date 関数を参照してください。
引数 2($post_id)は、投稿の ID または、タイトルを特定するオブジェクトを指定します。省略可能で初期値は、null(現在の投稿)です。
返却値($date)は、フォーマット済みの投稿の日付を返却します。
使用例(PHP)$date = get_the_date( 'Y年m月d日 G:i' );Copy - $excerpt = get_the_excerpt()現在の投稿の概要を返却します。ループのなかでのみ使用することができます。
引数は、ありません。
返却値($excerpt)は、投稿の概要に ‘[…]’ を付けた文字列を返却します。
使用例(PHP)$excerpt = get_the_excerpt();Copy - $postid = get_the_ID()現在の投稿の ID(数値)を返却します。ループのなかでのみ使用することができます。
引数は、ありません。
返却値($postid)は、現在の投稿の ID(数値)を返却します。
使用例(PHP)$postid = get_the_ID();Copy - $url = get_the_post_thumbnail_url( $post_id, $image_size )投稿 ID を元に、アイキャッチ画像の URL を返却します。ループの中でも外でも使えますがループの外で使う場合、ID が必要になります。
引数 1 は、投稿の ID または、タイトルを特定するオブジェクトを指定します。省略可能で初期値は、null(現在の投稿)です。
引数 2 は、画像のサイズを示す文字列か高さと幅を格納した配列を指定します。’post-thumbnail’、’thumbnail’、’medium’、’large’、’full’ を指定します。省略可能で初期値は、’post-thumbnail’ です。
返却値($url)は、アイキャッチ画像の URL を返却します。
使用例(PHP)$url = get_the_post_thumbnail_url( get_the_ID(), 'thumbnail' );Copy - $pagination = get_the_posts_pagination( $args )投稿の前と次のページへリンクするページ番号のセット(HTML)を返却します。投稿リスト(index.php など)やアーカイブ(archive.php など)で使われます。
引数 1($args)は、連想配列で表示形式のオプションを指定します。省略可能で初期値は、各オプションの初期値が使用されます。表示形式のオプションは、以下の値を指定します。
返却値($pagination)は、投稿の前と次のページへリンクするページ番号のセット(HTML)を返却します。
mid_size現在のページの左右に表示するページ番号の数を指定します。初期値は、1 です。prev_text投稿の前を示すリンクテキストを指定します。初期値は ‘Previous’ です。next_text投稿の次を示すリンクテキストを指定します。初期値は ‘Next’ です。screen_reader_textスクリーンリーダー用テキストを指定します。初期値は ‘Posts navigation’ です。使用例(PHP)$pagination = get_the_posts_pagination( array( 'mid_size' => 2, // 現在のページの左右に表示するページ番号の数 'prev_text' => __('Previous'), // 前のセットへのリンクテキスト 'next_text' => __('Next') // 次のセットへのリンクテキスト ) );Copy作成例(HTML)<nav class="navigation pagination" aria-label="投稿"> <h2 class="screen-reader-text">投稿ナビゲーション</h2> <div class="nav-links"><a class="prev page-numbers" href="http://test.local/">前</a> <a class="page-numbers" href="http://test.local/">1</a> <span aria-current="page" class="page-numbers current">2</span> <a class="page-numbers" href="http://test.local/page/3/">3</a> <a class="page-numbers" href="http://test.local/page/4/">4</a> <a class="next page-numbers" href="http://test.local/page/3/">次</a> </div> </nav>Copy - $time = get_the_time( $format, $post )投稿 ID を元に、投稿の時刻を PHP で使えるように返却します。ループの中でも外でも使えますがループの外で使う場合、ID が必要になります。
引数 1($format)は、時刻のフォーマットを指定します。省略可能で初期値は、時刻フォーマットの設定値になります。
時刻フォーマットに使用する主要な文字は、date 関数を参照してください。
引数 2($post)は、投稿の ID または、タイトルを特定するオブジェクトを指定します。省略可能で初期値は、null(現在の投稿)です。
返却値($time)は、投稿の時刻を PHP で使えるような値で返却します。
使用例(PHP)$time = get_the_time( G:i' );Copy - $title = get_the_title( $id )投稿 ID を元に、投稿のタイトルを返却します。ループの中でも外でも使えますがループの外で使う場合、ID が必要になります。
引数 1($id)は、投稿の ID または、タイトルを特定するオブジェクトを指定します。省略可能で初期値は、null(現在の投稿)です。
返却値($title)は、投稿のタイトルを返却します。
使用例(PHP)$title = get_the_title();Copy - $mod = get_theme_mod( $name, $default )テーマ設定値を返却します。
引数 1($name)は、テーマ設定のキー名を指定します。省略できません。
引数 2($default)は、キー名が存在しない場合に返却する値を指定します。省略可能で初期値は、false です。
返却値($mod)は、テーマ設定値を返却します。
使用例(PHP)$background_color = get_theme_mod( 'background_color' );Copy - get_template_part( $slug, $name )テンプレートパーツを読み込みます。コードの再利用や子テーマでコードの置き換えが容易になります。
引数1($slug)は、一般テンプレート(slug)のスラッグ名を指定し、一般テンプレート({slug}.php)を読み込みます。
引数2($name)は、特定テンプレート(name)の名前を指定し、特定テンプレート({slug}-{name}.php)を読み込みます。省略可能です。
返却値は、ありません。
使用例(PHP)get_template_part( 'loop', 'index' );Copy - $bool = has_custom_logo( $blog_id )カスタムロゴが設定されているか否かを返却します。 引数 1($blog_id)は、ブログ ID を指定します。省略可能で初期値は、0 です。
返却値($bool)は、カスタムロゴが設定されていれば true そうでなければ false を返却します。
使用例(PHP)$bool = has_custom_logo();Copy - $bool = has_nav_menu( $location )指定位置にメニューが割り当てられているかを返却します。
引数 1($location)は、位置名を指定します。
返却値($bool)は、指定位置にメニューが割り当てられていれば true そうでなければ false を返却します。
使用例(PHP)$bool = has_nav_menu( 'primary' );Copy - $bool = has_post_thumbnail( $post_id )アイキャッチ画像が登録されているかをチェックし結果を返却します。
引数 1($post_id)は、投稿 ID を指定します。省略可能で初期値は、現在の投稿です。
返却値($bool)は、アイキャッチ画像が登録されていれば true そうでなければ false を返却します。
使用例(PHP)$bool = has_post_thumbnail();Copy - $bool = have_posts()現在の WordPress クエリにループできる結果があるかどうかをチェックします。 引数は、ありません。
返却値($bool)は、ループできる結果がある場合は、true そうでなければ false を返却します。
使用例(PHP)if ( have_posts() ) { // 処理するクエリがあるかのチェック while ( have_posts() ) { // 処理するクエリが無くなるまでループ the_post(); // 処理するクエリ情報の設定 ・・・ // 個別クエリの処理 } }Copy - $url = home_url( $path, $scheme )現在のホーム URL を返却します。
引数 1($path)は、ホーム URL からの相対パスを指定します。省略可能で初期値はありません。
引数 2($scheme)は、ホーム URL に使うスキームを指定します。’http’、’https’、’relative’(相対パス)が指定可能です。省略可能で初期値は、null です。
返却値($url)は、現在のホーム URL を返却します。
使用例(PHP)$url = home_url( '/' );Copy - $bool = is_category( $category )カテゴリーアーカイブページを表示中かどうかをチェックして結果を返却します。
引数 1($category)は、カテゴリー ID、タイトル、スラッグ、またはそれらの配列を指定します。省略可能で初期値は、ありません
。 返却値($bool)は、カテゴリーアーカイブページが表示中の場合は、true それ以外の場合は、false を返却します。
使用例(PHP)$bool = is_category();Copy - $bool = is_date()日付に関連するアーカイブページを表示中かどうかをチェックして結果を返却します。
引数は、ありません。
返却値($bool)は、日付に関連するアーカイブページが表示中の場合は、true それ以外の場合は、false を返却します。
使用例(PHP)$bool = is_date();Copy - $bool = is_front_page()フロントページを表示中かどうかをチェックして結果を返却します。
引数は、ありません。
返却値($bool)は、フロントページが表示中の場合は、true それ以外の場合は、false を返却します。
使用例(PHP)$bool = is_front_page();Copy - $bool = is_page()固定ページを表示中かどうかをチェックして結果を返却します。
引数 1 は、固定ページの ID、タイトル、スラッグ、またはそれらの配列を指定します。省略可能で初期値は、ありません。
返却値($bool)は、固定ページが表示中の場合は、true それ以外の場合は、false を返却します。
使用例(PHP)$bool = is_page();Copy - $bool = is_paged()表示中のページが複数ページにわたり、現在のページ番号が 1 より大きいかどうかを返却します。
引数は、ありません。
返却値($bool)は、現在のページ番号が 1 より大きい場合は、true を返却し、そうでなければ false を返却します。
使用例(PHP)$bool = is_paged();Copy - $bool = is_single( $post )固定ページを除く、個別の投稿ページを表示中かどうかをチェックして結果を返却します。 引数 1($post)は、投稿 ID を指定します。省略可能で初期値は、ありません。
返却値($bool)は、固定ページを除く、個別の投稿ページが表示中の場合は、true それ以外の場合は、false を返却します。
使用例(PHP)$bool = is_single();Copy - $bool = is_singular( $post_types )個別の投稿ページ(投稿または固定ページ)を表示中かどうかをチェックし結果を返却します。 投稿ページをチェックする場合は、is_single を使用し、固定ページをチェックする場合は、is_page を使用します。
引数 1($post_types)は、投稿タイプを指定します。省略可能で初期値は、ありません。
返却値($bool)は、個別の投稿ページ(投稿または固定ページ)が表示中の場合は、true それ以外の場合は、false を返却します。
使用例(PHP)$bool = is_singular();Copy - $bool = is_tag( $tag )投稿タグアーカイブページを表示中かどうかをチェックして結果を返却します。
引数 1 は、タグ ID、名前、スラッグ、またはそれらの配列を指定します。省略可能で初期値は、ありません。
返却値($bool)は、投稿タグアーカイブページが表示中の場合は、true それ以外の場合は、false を返却します。
使用例(PHP)$bool = is_tag();Copy - language_attributes( $doctype )<html> タグ用に言語属性を表示します。
引数 1($doctype)は、HTML ドキュメントの種類として ‘xhtml’ または ‘html’ を指定します。省略可能で初期値は、’html’ です。
返却値は、ありません。
使用例(PHP)<html <?php language_attributes(); ?>>Copy - $bool = load_theme_textdomain( $domain, $path )テーマ翻訳ファイルを読み込みます。
引数 1($domain)は、テキストドメイン(翻訳ファイルを識別するために必要な個別識別子)を指定します。
引数 2($path)は、翻訳ファイル(.mo)の存在するディレクトリを指定します。最後にスラッシュは必要ありません。省略可能で初期値は、false です。
返却値($bool)は、読み込みが成功した時は、true を、失敗した時は、false を返却します。
使用例(PHP)load_theme_textdomain('my_theme', get_template_directory() . '/languages');Copy - next_post_link( $format, $link, $in_same_term, $excluded_terms, $taxonomy )現在の投稿から見て日付順でひとつ次の投稿のリンクを表示します。必ずループの中で使用してください。
引数 1($format)は、リンク文字列のフォーマットを指定します。文字列内に ‘%link’ を指定するとアンカータグに置き換えられます。省略可能で初期値は、’« %link’ です。
引数 2($link)は、表示するリンク文字を指定します。省略可能で初期値は、’%title’(次の投稿タイトル)です。
引数 3($in_same_term)は、現在の投稿と同じタクソノミー・ターム(例:カテゴリー)の投稿に限定するかどうかを指定します。 true を指定するとタクソノミー・タームがついた投稿だけを表示します。省略可能で初期値は、false です。
引数 4($excluded_terms)は、表示させたくない投稿のターム ID(例:カテゴリー ID)を指定します。複数のタームを除外するには配列にするかカンマで区切って指定してください。省略可能で初期値はありません。
引数 5($taxonomy)は、タクソノミーを指定します。引数 3 が true の場合に有効です。省略可能で初期値は ‘category’ です。
返却値は、ありません。
使用例(PHP)next_post_link();Copy - PHP_EOL(PHP 定数)改行を示す定数です。
“\n” と同じ意味ですが使用しているシステムに合わせた改行コードが定義されています。
使用例(PHP)echo 'メッセージ' . PHP_EOL;Copy - previous_post_link( $format, $link, $in_same_term, $excluded_terms, $taxonomy )現在の投稿から見て日付順でひとつ前の投稿のリンクを表示します。必ずループの中で使用してください。
引数 1($format)は、リンク文字列のフォーマットを指定します。文字列内に ‘%link’ を指定するとアンカータグに置き換えられます。省略可能で初期値は、’« %link’ です。
引数 2($link)は、表示するリンク文字を指定します。省略可能で初期値は、’%title’(ひとつ前の投稿タイトル)です。
引数 3($in_same_term)は、現在の投稿と同じタクソノミー・ターム(例:カテゴリー)の投稿に限定するかどうかを指定します。 true を指定するとタクソノミー・タームがついた投稿だけを表示します。省略可能で初期値は、false です。
引数 4($excluded_terms)は、表示させたくない投稿のターム ID(例:カテゴリー ID)を指定します。複数のタームを除外するには配列にするかカンマで区切って指定してください。省略可能で初期値はありません。
引数 5($taxonomy)は、タクソノミーを指定します。引数 3 が true の場合に有効です。省略可能で初期値は ‘category’ です。
返却値は、ありません。
使用例(PHP)previous_post_link();Copy - register_nav_menu( $location, $description )カスタムメニューエディタへ登録します
引数 1($location)は、メニュー位置の識別子を指定します。
引数 2($description)は、メニューの説明(ダッシュボードでメニューを識別するのに使用)を指定します。
返却値は、ありません。
使用例(PHP)register_nav_menu( 'primary', __( 'Primary menu' ) );Copy - register_nav_menus( $locations )複数のナビゲーションメニューを登録します。
引数 1($locations)は、メニューの位置のスラッグ(キー)と、説明(一致している値)の連想配列を指定します。
返却値は、ありません。
使用例(PHP)register_nav_menus( array( 'primary' => __( 'Primary menu' ), 'footer_menu' => __( 'Custom Footer Menu' ), ) );Copy - set_post_thumbnail_size( $width, $height, $crop )アイキャッチ画像(投稿サムネイル)のデフォルトの大きさを指定します。アイキャッチ画像の別のサイズを登録するには add_image_size を使ってください。
引数 1($width)は、アイキャッチ画像の幅をピクセル数で指定します。省略可能で初期値は、0 です。
引数 2($height)は、アイキャッチ画像の高さをピクセル数で指定します。省略可能で初期値は、0 です。
引数 3($crop)は、画像の切り出しを指定します。false を指定すると縦横比を維持して縮小し true を指定すると左右両方向または上下両方向で切り出しを行い、切り出し位置を指定(例えば、’array( ‘top’, ‘left’ )’ )すると指定場所からの切り出しを行います。
返却値は、ありません。
使用例(PHP)set_post_thumbnail_size( 128, 128, false );Copy - $title = single_cat_title( $prefix, $display )カテゴリーまたはタグアーカイブが表示中に使用するとページタイトル(カテゴリー名またはタグ名)を表示または返却します。
引数 1($prefix)は、タイトルの前に出力するテキストを指定します。省略可能で初期値は、ありません。
引数 2($display)は、タイトルを表示するか返却するかを指定します。true を指定すると表示し false を指定すると返却します。省略可能で初期値は、true です。
返却値($title)は、$display が false の場合は、ページタイトルを返却し、$display が true の場合は、返却値がありません。
使用例(PHP)single_cat_title( '', true );Copy - $title = single_tag_title( $prefix, $display )タグアーカイブが表示中に使用するとタグタイトルを表示または返却します。
引数 1($prefix)は、タイトルの前に出力するテキストを指定します。省略可能で初期値は、ありません。
引数 2($display)は、タイトルを表示するか返却するかを指定します。true を指定すると表示し false を指定すると返却します。省略可能で初期値は、true です。
返却値($title)は、$display が false の場合は、タグタイトルを返却し、$display が true の場合は、返却値がありません。
使用例(PHP)single_tag_title( '', true );Copy - site_icon_url( $size, $url, $blog_id )サイトアイコンの URL を表示します。
引数 1($size)は、アイコンのサイズ(ピクセル数)を指定します。省略可能で初期値は、512 です。
引数 2($url)は、サイトアイコンが未登録時の URL を指定します。省略可能で初期値は、空文字です。
引数 3($blog_id)は、マルチサイト時のブログ ID を指定します。省略可能で初期値は、0 です。
返却値は、ありません。
使用例(PHP)site_icon_url();Copy - $text = sprintf( %format, $arg1, $arg2, ・・・ )(PHP 関数)文字列を整形して結果を返却します。
引数 1 は、整形フォーマットを指定します。整形フォーマットには、複数の記述型式がありますが良く使用される ‘%s’ は、記述した位置に 引数 2 以降で指定した値が設定されます。’%n$s’(n は数値)と記述すると使用する引数の位置を指定できます。例えば、’%2$s’ と指定すと 引数 3 が使用されます。
引数 2 以降は、整形フォーマットに割り当てる値を指定します。
返却値($text)は、整形済みテキストを返却します。
使用例(PHP)$text = sprintf( 'arg1=%1$s, arg2=%2$s', 'value1', 'value2' );Copy - the_archive_title( $before, $after )クエリの内容に基づいてアーカイブのタイトルを表示します。
引数 1($before)は、タイトルの直前に出力する文字列を指定します。省略可能です。
引数 2($after)は、タイトルの直後に出力する文字列を指定します。省略可能です。
返却値は、ありません。
使用例(PHP)the_archive_title();Copy - the_content( $more_link_text, $stripteaser )現在の投稿の本文を表示します。ループの中でのみ使用できます。
引数 1($more_link_text)は、<!–more–> 以降を読むためのリンクとして表示する文字列を指定します。省略可能で初期値は ‘(more…)’ です。
引数 2($stripteaser)は、<!–more–> 以前の内容を隠すかどうかを指定します。true を指定すると <!–more–> 以降のみを表示するとこを指示し、false を指定すると本文をすべて表示します。省略可能で初期値は、false です。
返却値は、ありません。
使用例(PHP)the_content();Copy - the_custom_logo( $blog_id )カスタムロゴを表示します。
引数 1($blog_id)は、ブログ ID を指定します。省略可能で初期値は、0 です。
返却値は、ありません。
使用例(PHP)the_custom_logo();Copy - the_post()処理する投稿を次の投稿へ進めます。
引数は、ありません。
返却値は、ありません。
使用例(PHP)if ( have_posts() ) { // 処理するクエリがあるかのチェック while ( have_posts() ) { // 処理するクエリが無くなるまでループ the_post(); // 処理するクエリ情報の設定 ・・・ // 個別クエリの処理 } }Copy - the_post_navigation( $args )投稿ページ向けのナビゲーションを表示します。
引数 1($args)は、パラメータを連想配列で以下の値を指定します。
返却値は、ありません。
prev_text前ページリンクの表記を指定します。省略時は、’%title’ です。next_text次ページリンクの表記を指定します。省略時は、’%title’ です。screen_reader_textナビゲーションの見出しを指定します。 省略時は、__( ‘Post navigation’」です。使用例(PHP)the_post_navigation( array( 'prev_text' => '前へ', 'next_text' => '次へ', ) );Copy - the_post_thumbnail_url( $size )アイキャッチ画像の URL を表示します。必ずループの中で使用してください。ループの外では、get_the_thumbnail_url を使用します。
引数 1($size)は、画像のサイズを示す文字列か高さと幅を格納した配列を指定します。’post-thumbnail’、’thumbnail’、’medium’、’large’、’full’ を指定します。省略可能で初期値は、’post-thumbnail’ です。
返却値は、ありません。
使用例(PHP)the_post_thumbnail_url();Copy - the_posts_pagination( $args )投稿の前と次のページへリンクするページ番号のセットを表示します。投稿リスト(index.php など)やアーカイブ(archive.php など)で使われます。
引数 1($args)は、表示形式のオプションを指定します。省略可能で初期値は、各オプションの初期値が使用されます。
表示形式のオプションは、以下の値を指定します。
mid_size現在のページの左右に表示するページ番号の数を指定します。初期値は、1 です。prev_text投稿の前を示すリンクテキストを指定します。初期値は ‘Previous’ です。next_text投稿の次を示すリンクテキストを指定します。初期値は ‘Next’ です。screen_reader_textスクリーンリーダー用テキストを指定します。初期値は ‘Posts navigation’ です。返却値は、ありません。
使用例(PHP)the_posts_pagination( array( // ページネーションを表示 'mid_size' => 2, // 現在のページの左右に表示するページ番号の数 'prev_text' => __('Previous'), // 前のセットへのリンクテキスト 'next_text' => __('Next') // 次のセットへのリンクテキスト ) );Copy作成例(HTML)<nav class="navigation pagination" aria-label="投稿"> <h2 class="screen-reader-text">投稿ナビゲーション</h2> <div class="nav-links"><a class="prev page-numbers" href="http://test.local/">前</a> <a class="page-numbers" href="http://test.local/">1</a> <span aria-current="page" class="page-numbers current">2</span> <a class="page-numbers" href="http://test.local/page/3/">3</a> <a class="page-numbers" href="http://test.local/page/4/">4</a> <a class="next page-numbers" href="http://test.local/page/3/">次</a> </div> </nav>Copy - $title = the_title( $before, $after, $echo )現在の投稿のタイトルを表示あるいは返します。必ずループの中で使用してください。ループの外では、get_the_title を使用します。
引数 1($before)は、タイトルの前に置くテキストを指定します。省略可能で初期値は、ありません。
引数 2($after)は、タイトルの後ろに置くテキストを指定します。省略可能で初期値は、ありません。
引数 3($echo)は、タイトルを表示する時は、true を指定し、返却する時は false を指定します。省略可能で初期値は、true です。
返却値($title)は、$echo が false の場合は、編集済みの投稿タイトルを返却し、true の場合は、返却値がありません。
使用例(PHP)the_title();Copy - wp_body_open()’wp_body_open’ アクションをスタートさせます。テーマテンプレートファイル内の <body> タグ直後で使用します。
引数は、ありません。
返却値は、ありません。
使用例(PHP)wp_body_open();Copyフック例(PHP)function body_hook(){ echo '<!--wp_body_open action hook-->'; } add_action('wp_body_open','body_hook');Copy - wp_enqueue_style( $handle, $src, $deps, $ver, $media )生成するページにスタイルシート定義を追加します。
引数 1($handle)は、スタイルシートのハンドルとして使われる名前を指定します。
引数 2($src)は、スタイルシートの URL を指定します。省略可能で初期値は、空文字列です。
引数 3($deps)は、追加するスタイルシートが依存する他のスタイルシートのハンドル配列を指定します。依存関係がない場合は、省略可能で初期値は、空の配列です。
引数 4($ver)は、追加するスタイルシートのバージョン番号を指定する文字列を指定します。省略可能で初期値は、false です。
引数 5($media)は、追加するスタイルシートが定義されているメディアを指定する文字列を指定します。省略可能で初期値は、’all’ です。
返却値は、ありません。
使用例(PHP)wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );Copy - wp_footer()’wp_footer’ アクションをスタートさせます。テーマテンプレートファイル内の </body> タグ直前で使用します。
引数は、ありません。
返却値は、ありません。
使用例(PHP)wp_footer();Copyフック例(PHP)function footer_hook(){ echo '<!--wp_footer action hook-->'; } add_action('wp_footer','footer_hook');Copy - wp_head()’wp_head’ アクションをスタートさせます。テーマテンプレートファイル内の </head> タグ直前で使用します。
引数は、ありません。
返却値は、ありません。
使用例(PHP)wp_head();Copyフック例(PHP)function head_hook(){ echo '<!--wp_head action hook-->'; } add_action('wp_head','head_hook');Copy - $content = wp_kses_post( $data )コンテンツをサニタイズ(無害化)します。
引数 1($data)は、フィルターする投稿コンテンツを指定します。
返却値($content)は、フィルターされたコンテンツが返却されます。
使用例(PHP)$content = wp_kses_post( '<h1>タイトル</h1>' );Copy - $text = wp_link_pages( $args )ページ分割された投稿のページリンクを表示します。必ずループの中で使用してください。
引数 1($args)は、ページリンク表示時のパラメータを連想配列で指定します。パラメータの指定値は、以下の通りです。
beforeリンクの前のテキストを指定します。省略時は、'<p>Pages:’ です。
afterリンクの後のテキストを指定します。省略時は、'</p>’ です。
link_beforeリンクテキストの前のテキストを指定します。省略時は、空文字列です。
link_afterリンクテキストの後のテキストを指定します。省略時は、空文字列です。
next_or_numberページ番号を使用するかどうかを指定します。’number’ を指定するとページ番号を表示し、’next’ を指定すると前のページ/次のページで表示します。省略時は、’number’ です。
separatorページ番号の間のテキストを指定します。省略時は、スペース 1 文字です。
nextpagelink次のページへのリンクのテキストを指定します。省略時は、’Next page’ です。
previouspagelink前のページへのリンクのテキストを指定します。省略時は、’Previous page’ です。
pagelinkページ番号のフォーマットを指定します。フォーマット内の ‘%’ がページ番号に置き換えられます。省略時は、’%’ です。
echotrueを指定すると HTML を表示し false を指定すると HTML を返却値で返却します。省略時は true です。
返却値($text)は、$echo に false が指定されていると HTML フォーマットされた値が返却され、true が指定されていると null を返却します。使用例(PHP)wp_link_pages( array( // 改ページ(複数ページ)処理 'before' => '<div class="blog-pages-pagination">', 'after' => '</div>' . PHP_EOL, // before/afterは、前後に付加する文字 'link_before' => '', // リンクテキストの前に負荷する文字 'link_after' => '', // リンクテキストの後ろに負荷する文字 'next_or_number' => 'number', // 'number':ページ番号、'next':前/次ページ 'separator' => ' ', // ページ番号間の文字 'nextpagelink' => __( 'Next page' ), // 次のページのリンクテキスト 'previouspagelink' => __( 'Previous page' ), // 前のページのリンクテキスト 'pagelink' => 'ページ %', // ページ番号のフォーマット(%はページ番号) 'echo' => true, // true:表示、false:返却 ) );Copy作成例(PHP)<div class="blog-pages-pagination"> <span class="post-page-numbers current" aria-current="page">ページ 1</span> <a href="http://test.local/test-page-1/2/" class="post-page-numbers">ページ 2</a> <a href="http://test.local/test-page-1/3/" class="post-page-numbers">ページ 3</a> </div>Copy - wp_nav_menu( $args )ナビゲーションメニューを表示します。
引数 1($args)は、パラメータを連想配列で指定します。代表的なオプションパラメータは、以下の通りです。
theme_location表示位置名を指定します。menu_classメニュークラス名を指定します。items_wrapフォーマット文字(%1$s:menu_id 値、%2$s:menu_class、%3$s:リスト項目)を指定します。containerul のラップ有無(’div’、’nav’、false:ラップなし)を指定します。container_classコンテナー(ラップ)クラス名を指定します。depth表示階層数を指定します。link_beforeリンク前テキストを指定します。link_afterリンク後テキストを指定します。fallback_cbメニューが存在しない場合のコールバック関数を指定します。返却値は、ありません。
使用例(PHP)wp_nav_menu( array( 'theme_location' => 'primary', // メニューの位置(初期値:なし) 'menu_class' => 'menu-wrapper', // ul要素のクラス名(初期値:menu) 'container' => false, // ul要素のラップ要素(初期値:div) 'items_wrap' => '<ul>%3$s</ul>', // 編集型式(%1$s:menu_id、%2$s:menu_class、%3$s:リスト項目) 'fallback_cb' => false, // メニューが存在しない場合のコールバック関数(初期値:wp_page_menu) ) );Copy作成例(PHP)<ul> <li id="menu-item-1" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-1"><a href="http://test.local/" aria-current="page">ホーム</a></li> <li id="menu-item-2" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-2"><a href="http://test.local/test-1/">固定ページ1</a></li> <li id="menu-item-3" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-3"><a href="http://test.local/test-2/">固定ページ2</a></li> </ul>Copy - $out_text = wptexturize( $text )指定されたテキスト中の特定の記号の並びをアポストロフィ、ダッシュ、省略符号(…)、商標記号、乗算記号などの変換を行い結果を返却します。
但し、特定のタグ(pre、code、kbd、style、script、tt)で囲まれた範囲は、変換の対象外になります。
引数 1($text)は、変換を行うテキストを指定します。
返却値($out_text)は、整形済みのテキストが返却されます。使用例(PHP)$out_text = wptexturize( '<p>© タイトル</p>' );Copy
Copyright© 2021-2023 情報デザイン工房 濱屋 All Rights Reserved.









コメント