今日は9時間以上眠り、すっきり目覚める。
昨晩は、NETFLIXお勧め度99%の「御手洗家炎上する」 のエピソード4まで見る。うーんまあまあ面白い。ちょっと少女漫画っぽいけど、これもありですね。
GITHUBのプログラムと、日本国内のホロスコープ関連の競合サイトを分析してみると、やはりある程度クラス化して、ファイルを分割していることと、惑星軌道計算などの知られたくない計算式などはJSにはないので、
おそらくPHP化されていると思われる。
実際にぼくが作ったコードでは、専門性の高いアルゴリズムが存在しているので、JSのままにしておくのは、機密上よくない。
セキュリティを考えると、JSをクラスでできるだけ細分化して、さらにそのなかでも見られたくないコードだけは、
PHPで書くのが得策だろう。このあたりのブログ記事はなぜか皆無なのだが。
また、GTHUBでもMINIFYという処理をして、改行コードを消去しているファイルがあることがわかった。
今日はこれを復旧する作業をやってみることにする。
ホロスコープJS解析
minifyされたファイルを自動フォーマットする方法
こちらの記事に詳しく書かれています。
SVGを描く
かなりのソースコードがMINIFYしているが、CROMEの開発ツールで、ほぼ復旧できる。
今回は、ちゃんと画像処理をして、その結果が表示されるファイルがあったので、わかりやすくなった。
順々に解析していこう。
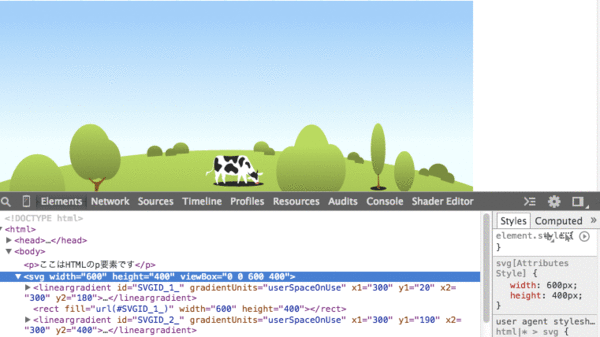
いきなりSVG要素がでてきた。以前はCANVASに描画したが、こちらも習得しておこう。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Quick Astro Charts</title>
<script defer="defer" src="bundle.js"></script>
<link href="index.css" rel="stylesheet">
</head>
<body>
<div id="spinner-overlay">
<div class="spinner">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="error hidden">
<svg xmlns="http://www.w3.org/2000/svg" height="48px" viewBox="0 0 24 24" width="48px" fill="currentColor">
<path d="M12 7c.55 0 1 .45 1 1v4c0 .55-.45 1-1 1s-1-.45-1-1V8c0-.55.45-1 1-1zm-.01-5C6.47 2 2 6.48 2 12s4.47 10 9.99 10C17.52 22 22 17.52 22 12S17.52 2 11.99 2zM12 20c-4.42 0-8-3.58-8-8s3.58-8 8-8 8 3.58 8 8-3.58 8-8 8zm1-3h-2v-2h2v2z"/>
</svg>
<p class="message"></p>
<p>
<a href="javascript:window.history.back()">Go Back</a>
//href属性とは、Webページの記述などに用いられるHTMLに用意されている属性の一つで、目当ての資源の所在を指し示すもの。 ハイパーリンクを設定するa要素などの中で用いられる。 “hypertext reference” の略
| <a href="javascript:window.location.search = ''">Reset</a>
</p>
</div>
</div>
<div id="container">
<div id="left-panel">
<ul id="parameters">
<li>
<svg xmlns="http://www.w3.org/2000/svg" height="48" width="48" viewBox="0 0 48 48">
<path fill="currentColor" d="M24 23.5q1.45 0 2.475-1.025Q27.5 21.45 27.5 20q0-1.45-1.025-2.475Q25.45 16.5 24 16.5q-1.45 0-2.475 1.025Q20.5 18.55 20.5 20q0 1.45 1.025 2.475Q22.55 23.5 24 23.5Zm0 16.55q6.65-6.05 9.825-10.975Q37 24.15 37 20.4q0-5.9-3.775-9.65T24 7q-5.45 0-9.225 3.75Q11 14.5 11 20.4q0 3.75 3.25 8.675Q17.5 34 24 40.05Zm.05 3.35q-.35 0-.65-.1-.3-.1-.55-.3-7.45-6.55-11.15-12.15Q8 25.25 8 20.4q0-7.5 4.825-11.95Q17.65 4 24 4q6.35 0 11.175 4.45Q40 12.9 40 20.4q0 4.85-3.7 10.45T25.15 43q-.25.2-.525.3-.275.1-.575.1Zm-.05-23Z"/>
</svg>
<a data-prop="place" target="_blank" rel="noreferrer" href=""></a>
</li>
<li>
<svg xmlns="http://www.w3.org/2000/svg" height="48" width="48" viewBox="0 0 48 48">
<path fill="currentColor" d="M24 23.5q1.45 0 2.475-1.025Q27.5 21.45 27.5 20q0-1.45-1.025-2.475Q25.45 16.5 24 16.5q-1.45 0-2.475 1.025Q20.5 18.55 20.5 20q0 1.45 1.025 2.475Q22.55 23.5 24 23.5Zm0 16.55q6.65-6.05 9.825-10.975Q37 24.15 37 20.4q0-5.9-3.775-9.65T24 7q-5.45 0-9.225 3.75Q11 14.5 11 20.4q0 3.75 3.25 8.675Q17.5 34 24 40.05Zm.05 3.35q-.35 0-.65-.1-.3-.1-.55-.3-7.45-6.55-11.15-12.15Q8 25.25 8 20.4q0-7.5 4.825-11.95Q17.65 4 24 4q6.35 0 11.175 4.45Q40 12.9 40 20.4q0 4.85-3.7 10.45T25.15 43q-.25.2-.525.3-.275.1-.575.1Zm-.05-23Z"/>
</svg>
<a data-prop="transitPlace" target="_blank" rel="noreferrer" href=""></a>
</li>
<li>
<svg xmlns="http://www.w3.org/2000/svg" height="48" width="48" viewBox="0 0 48 48">
<path fill="currentColor" d="M30.3 32.55q.45.45 1.05.45.6 0 1.1-.5.5-.5.525-1.15.025-.65-.475-1.1l-6.85-6.85v-8.6q0-.6-.425-1.025-.425-.425-1.075-.425-.65 0-1.075.425-.425.425-.425 1.075V24q0 .3.1.55.1.25.3.5ZM24 44q-4.1 0-7.75-1.575-3.65-1.575-6.375-4.3-2.725-2.725-4.3-6.375Q4 28.1 4 24t1.575-7.75q1.575-3.65 4.3-6.375 2.725-2.725 6.375-4.3Q19.9 4 24 4t7.75 1.575q3.65 1.575 6.375 4.3 2.725 2.725 4.3 6.375Q44 19.9 44 24t-1.575 7.75q-1.575 3.65-4.3 6.375-2.725 2.725-6.375 4.3Q28.1 44 24 44Zm0-20Zm0 17q7 0 12-5t5-12q0-7-5-12T24 7q-7 0-12 5T7 24q0 7 5 12t12 5Z"/>
</svg>
<span data-prop="time"></span>
</li>
<li>
<svg xmlns="http://www.w3.org/2000/svg" height="48" width="48" viewBox="0 0 48 48">
<path fill="currentColor" d="M30.3 32.55q.45.45 1.05.45.6 0 1.1-.5.5-.5.525-1.15.025-.65-.475-1.1l-6.85-6.85v-8.6q0-.6-.425-1.025-.425-.425-1.075-.425-.65 0-1.075.425-.425.425-.425 1.075V24q0 .3.1.55.1.25.3.5ZM24 44q-4.1 0-7.75-1.575-3.65-1.575-6.375-4.3-2.725-2.725-4.3-6.375Q4 28.1 4 24t1.575-7.75q1.575-3.65 4.3-6.375 2.725-2.725 6.375-4.3Q19.9 4 24 4t7.75 1.575q3.65 1.575 6.375 4.3 2.725 2.725 4.3 6.375Q44 19.9 44 24t-1.575 7.75q-1.575 3.65-4.3 6.375-2.725 2.725-6.375 4.3Q28.1 44 24 44Zm0-20Zm0 17q7 0 12-5t5-12q0-7-5-12T24 7q-7 0-12 5T7 24q0 7 5 12t12 5Z"/>
</svg>
<span data-prop="transitTime"></span>
</li>
<li>
<svg xmlns="http://www.w3.org/2000/svg" height="48" width="48" viewBox="0 0 48 48">
<path fill="currentColor" d="M16.5 33.5h15v-19h-15Zm3-3v-13h9v13Zm3-7h3v-3h-3ZM9 42q-1.2 0-2.1-.9Q6 40.2 6 39V9q0-1.2.9-2.1Q7.8 6 9 6h30q1.2 0 2.1.9.9.9.9 2.1v30q0 1.2-.9 2.1-.9.9-2.1.9Zm0-3h30V9H9v30ZM9 9v30V9Z"/>
</svg>
<span data-prop="mode"></span>
</li>
<li>
<svg xmlns="http://www.w3.org/2000/svg" height="48" width="48" viewBox="0 0 48 48">
<path fill="currentColor" d="M9 38q-1.25 0-2.125-.875T6 35V13q0-1.25.875-2.125T9 10h21q1.1 0 2 .575.9.575 1.55 1.475l7.25 10.2q.55.75.55 1.725 0 .975-.55 1.775l-7.25 10.2q-.65.9-1.55 1.475-.9.575-2 .575Zm29.25-14-7.7-11H9v22h21.55ZM9 24v11-22Z"/>
</svg>
<span data-prop="type"></span>
</li>
<li>
<svg xmlns="http://www.w3.org/2000/svg" height="48" width="48" viewBox="0 0 48 48">
<path fill="currentColor" d="M24 44q-4.2 0-7.85-1.575Q12.5 40.85 9.8 38.15q-2.7-2.7-4.25-6.375Q4 28.1 4 23.9t1.55-7.825Q7.1 12.45 9.8 9.75t6.35-4.225Q19.8 4 24 4q4.2 0 7.85 1.525Q35.5 7.05 38.2 9.75q2.7 2.7 4.25 6.325Q44 19.7 44 23.9t-1.55 7.875Q40.9 35.45 38.2 38.15t-6.35 4.275Q28.2 44 24 44Zm0-2.9q1.75-1.8 2.925-4.125Q28.1 34.65 28.85 31.45H19.2q.7 3 1.875 5.4Q22.25 39.25 24 41.1Zm-4.25-.6q-1.25-1.9-2.15-4.1-.9-2.2-1.5-4.95H8.6Q10.5 35 13 37.025q2.5 2.025 6.75 3.475Zm8.55-.05q3.6-1.15 6.475-3.45 2.875-2.3 4.625-5.55h-7.45q-.65 2.7-1.525 4.9-.875 2.2-2.125 4.1Zm-20.7-12h7.95q-.15-1.35-.175-2.425-.025-1.075-.025-2.125 0-1.25.05-2.225.05-.975.2-2.175h-8q-.35 1.2-.475 2.15T7 23.9q0 1.3.125 2.325.125 1.025.475 2.225Zm11.05 0H29.4q.2-1.55.25-2.525.05-.975.05-2.025 0-1-.05-1.925T29.4 19.5H18.65q-.2 1.55-.25 2.475-.05.925-.05 1.925 0 1.05.05 2.025.05.975.25 2.525Zm13.75 0h8q.35-1.2.475-2.225Q41 25.2 41 23.9q0-1.3-.125-2.25T40.4 19.5h-7.95q.15 1.75.2 2.675.05.925.05 1.725 0 1.1-.075 2.075-.075.975-.225 2.475Zm-.5-11.95h7.5q-1.65-3.45-4.525-5.75Q32 8.45 28.25 7.5q1.25 1.85 2.125 4t1.525 5Zm-12.7 0h9.7q-.55-2.65-1.85-5.125T24 7q-1.6 1.35-2.7 3.55-1.1 2.2-2.1 5.95Zm-10.6 0h7.55q.55-2.7 1.4-4.825.85-2.125 2.15-4.125-3.75.95-6.55 3.2T8.6 16.5Z"/>
</svg>
<span data-prop="zodiac"></span>
</li>
<li>
<svg xmlns="http://www.w3.org/2000/svg" height="48" width="48" viewBox="0 0 48 48">
<path fill="currentColor" d="M11 39h7.5V26.5h11V39H37V19.5L24 9.75 11 19.5Zm0 3q-1.25 0-2.125-.875T8 39V19.5q0-.7.325-1.35.325-.65.875-1.05l13-9.75q.4-.3.85-.45.45-.15.95-.15.5 0 .95.15.45.15.85.45l13 9.75q.55.4.875 1.05.325.65.325 1.35V39q0 1.25-.875 2.125T37 42H26.5V29.5h-5V42Zm13-17.65Z"/>
</svg>
<span data-prop="houseSystem"></span>
</li>
</ul>
</div>
<div id="chart"></div>
<div id="right-panel">
// 次のボタンは、設定の歯車
このボタンを押した時の動作を調べる。
<button class="settings">
<svg xmlns="http://www.w3.org/2000/svg" height="48" width="48" viewBox="0 0 48 48">
<path fill="currentColor" d="M27.3 44h-6.6q-.55 0-.975-.35-.425-.35-.525-.9l-.8-5.05q-.95-.35-2-.95t-1.85-1.25L9.9 37.65q-.55.25-1.1.075T7.95 37l-3.3-5.85q-.3-.5-.15-1.05t.6-.9l4.3-3.15q-.1-.45-.125-1.025Q9.25 24.45 9.25 24q0-.45.025-1.025T9.4 21.95L5.1 18.8q-.45-.35-.6-.9-.15-.55.15-1.05L7.95 11q.3-.55.85-.725.55-.175 1.1.075l4.65 2.15q.8-.65 1.85-1.25t2-.9l.8-5.1q.1-.55.525-.9Q20.15 4 20.7 4h6.6q.55 0 .975.35.425.35.525.9l.8 5.05q.95.35 2.025.925Q32.7 11.8 33.45 12.5l4.65-2.15q.55-.25 1.1-.075t.85.725l3.3 5.8q.3.5.175 1.075t-.625.925l-4.3 3.05q.1.5.125 1.075.025.575.025 1.075t-.025 1.05q-.025.55-.125 1.05l4.3 3.1q.45.35.6.9.15.55-.15 1.05L40.05 37q-.3.55-.85.725-.55.175-1.1-.075l-4.65-2.15q-.8.65-1.825 1.275-1.025.625-2.025.925l-.8 5.05q-.1.55-.525.9-.425.35-.975.35ZM24 30.5q2.7 0 4.6-1.9 1.9-1.9 1.9-4.6 0-2.7-1.9-4.6-1.9-1.9-4.6-1.9-2.7 0-4.6 1.9-1.9 1.9-1.9 4.6 0 2.7 1.9 4.6 1.9 1.9 4.6 1.9Zm0-3q-1.45 0-2.475-1.025Q20.5 25.45 20.5 24q0-1.45 1.025-2.475Q22.55 20.5 24 20.5q1.45 0 2.475 1.025Q27.5 22.55 27.5 24q0 1.45-1.025 2.475Q25.45 27.5 24 27.5Zm0-3.5Zm-2.2 17h4.4l.7-5.6q1.65-.4 3.125-1.25T32.7 32.1l5.3 2.3 2-3.6-4.7-3.45q.2-.85.325-1.675.125-.825.125-1.675 0-.85-.1-1.675-.1-.825-.35-1.675L40 17.2l-2-3.6-5.3 2.3q-1.15-1.3-2.6-2.175-1.45-.875-3.2-1.125L26.2 7h-4.4l-.7 5.6q-1.7.35-3.175 1.2-1.475.85-2.625 2.1L10 13.6l-2 3.6 4.7 3.45q-.2.85-.325 1.675-.125.825-.125 1.675 0 .85.125 1.675.125.825.325 1.675L8 30.8l2 3.6 5.3-2.3q1.2 1.2 2.675 2.05Q19.45 35 21.1 35.4Z"/>
</svg>
</button>
<p id="copy">
©2022 <a href="mailto:osdev0@gmail.com">Ilya I</a>
, v1.3.5
<a id="github" target="_blank" href="https://github.com/ilyai/quick-astro-charts" title="Project on GitHub">
<svg role="img" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path fill="currentColor" d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12"/>
</svg>
</a>
</p>
</div>
</div>
<div id="settings" class="hidden">
<form>
<button type="reset" class="close">×</button>
<section class="primary">
<fieldset>
<legend>Mode</legend>
<label>
<input type="radio" name="mode" value="horoscope" checked="checked"/>Horoscope
</label>
<label>
<input type="radio" name="mode" value="cosmogram"/>Cosmogram
</label>
</fieldset>
<fieldset>
<legend>Type</legend>
<label>
<input type="radio" name="type" value="radix" checked="checked"/>Radix
</label>
<label>
<input type="radio" name="type" value="transit"/>Transit
</label>
</fieldset>
<fieldset>
<legend>Zodiac</legend>
<label>
<input type="radio" name="zodiac" value="tropical" checked="checked"/>Tropical
</label>
<label>
<input type="radio" name="zodiac" value="sidereal"/>Sidereal
</label>
</fieldset>
<fieldset>
<legend>House System</legend>
<select name="houseSystem">
<option value="placidus">Placidus</option>
<option value="koch">Koch</option>
<option value="campanus">Campanus</option>
<option value="whole-sign">Whole Sign</option>
<option value="equal-house">Equal House</option>
<option value="regiomontanus">Regiomontanus</option>
<option value="topocentric">Topocentric</option>
</select>
</fieldset>
</section>
<section class="origin">
<fieldset>
<legend>Date</legend>
<input type="date" name="date"/>
</fieldset>
<fieldset>
<legend>Time</legend>
<input type="time" name="time"/>
</fieldset>
<fieldset>
<legend>Place</legend>
<input class="place" name="place" placeholder="City OR Lat,Lng"/>
<div class="geolocate-wrapper">
<button class="geolocate">
<svg xmlns="http://www.w3.org/2000/svg" width="48" height="48" viewBox="0 0 48 48">
<path fill="currentColor" d="M24 45.9q-.65 0-1.075-.425-.425-.425-.425-1.075v-2.25q-6.85-.7-11.4-5.25-4.55-4.55-5.25-11.4H3.6q-.65 0-1.075-.425Q2.1 24.65 2.1 24q0-.65.425-1.075Q2.95 22.5 3.6 22.5h2.25q.7-6.85 5.25-11.4 4.55-4.55 11.4-5.25V3.6q0-.65.425-1.075Q23.35 2.1 24 2.1q.65 0 1.075.425.425.425.425 1.075v2.25q6.85.7 11.4 5.25 4.55 4.55 5.25 11.4h2.25q.65 0 1.075.425.425.425.425 1.075 0 .65-.425 1.075-.425.425-1.075.425h-2.25q-.7 6.85-5.25 11.4-4.55 4.55-11.4 5.25v2.25q0 .65-.425 1.075-.425.425-1.075.425Zm0-6.7q6.25 0 10.725-4.475T39.2 24q0-6.25-4.475-10.725T24 8.8q-6.25 0-10.725 4.475T8.8 24q0 6.25 4.475 10.725T24 39.2Zm0-7.7q-3.15 0-5.325-2.175Q16.5 27.15 16.5 24q0-3.15 2.175-5.325Q20.85 16.5 24 16.5q3.15 0 5.325 2.175Q31.5 20.85 31.5 24q0 3.15-2.175 5.325Q27.15 31.5 24 31.5Zm0-3q1.9 0 3.2-1.3 1.3-1.3 1.3-3.2 0-1.9-1.3-3.2-1.3-1.3-3.2-1.3-1.9 0-3.2 1.3-1.3 1.3-1.3 3.2 0 1.9 1.3 3.2 1.3 1.3 3.2 1.3Zm0-4.5Z"/>
</svg>
</button>
</div>
</fieldset>
</section>
<section class="transit">
<fieldset>
<legend>
Date<sup>T</sup>
</legend>
<input type="date" name="tdate"/>
</fieldset>
<fieldset>
<legend>
Time<sup>T</sup>
</legend>
<input type="time" name="ttime"/>
</fieldset>
<fieldset>
<legend>
Place<sup>T</sup>
</legend>
<input class="place" name="tplace" placeholder="City OR Lat,Lng"/>
<div class="geolocate-wrapper">
<button class="geolocate">
<svg xmlns="http://www.w3.org/2000/svg" width="48" height="48" viewBox="0 0 48 48">
<path fill="currentColor" d="M24 45.9q-.65 0-1.075-.425-.425-.425-.425-1.075v-2.25q-6.85-.7-11.4-5.25-4.55-4.55-5.25-11.4H3.6q-.65 0-1.075-.425Q2.1 24.65 2.1 24q0-.65.425-1.075Q2.95 22.5 3.6 22.5h2.25q.7-6.85 5.25-11.4 4.55-4.55 11.4-5.25V3.6q0-.65.425-1.075Q23.35 2.1 24 2.1q.65 0 1.075.425.425.425.425 1.075v2.25q6.85.7 11.4 5.25 4.55 4.55 5.25 11.4h2.25q.65 0 1.075.425.425.425.425 1.075 0 .65-.425 1.075-.425.425-1.075.425h-2.25q-.7 6.85-5.25 11.4-4.55 4.55-11.4 5.25v2.25q0 .65-.425 1.075-.425.425-1.075.425Zm0-6.7q6.25 0 10.725-4.475T39.2 24q0-6.25-4.475-10.725T24 8.8q-6.25 0-10.725 4.475T8.8 24q0 6.25 4.475 10.725T24 39.2Zm0-7.7q-3.15 0-5.325-2.175Q16.5 27.15 16.5 24q0-3.15 2.175-5.325Q20.85 16.5 24 16.5q3.15 0 5.325 2.175Q31.5 20.85 31.5 24q0 3.15-2.175 5.325Q27.15 31.5 24 31.5Zm0-3q1.9 0 3.2-1.3 1.3-1.3 1.3-3.2 0-1.9-1.3-3.2-1.3-1.3-3.2-1.3-1.9 0-3.2 1.3-1.3 1.3-1.3 3.2 0 1.9 1.3 3.2 1.3 1.3 3.2 1.3Zm0-4.5Z"/>
</svg>
</button>
</div>
</fieldset>
</section>
<section class="aux">
<fieldset>
<legend>Auxiliary</legend>
<label>
<input type="color" name="bg" value="#000000"/>Background
</label>
<label>
<input type="color" name="stroke" value="#000000"/>Foreground
</label>
<label>
<input type="checkbox" name="aspectsToCusps"/>
<span>Aspects To Cusps</span>
</label>
</fieldset>
</section>
<footer>
<button type="submit">Apply</button>
<button type="reset" class="reset">Reset</button>
</footer>
</form>
</div>
</body>
</html>
SVGは画像であり、コードを書かずとも、ツールで描けます。例えば、Adobe IllustratorやInkscape、Sketchなどのドローソフトを使えば、画面の操作のみでSVGファイルを作成できます。
ドローソフトを使って用意したSVGファイルは、HTMLでimg要素、あるいはCSSの背景画像などとして読み込むことで、手軽にWebページの一部として表示できます。

<img src="example.svg" alt="" width="600" height="400">.example{
background: url( example.svg );
}とはいえ、画像としてWebページに埋め込んでしまうと、SVGの特徴を活かせません。SVGの真価はコードであり、HTMLと同じようにDOMを作り出すことにあります。あなたの思い通りにSVGをHTML内に展開し、インタラクティブに利用するための、SVGのコードの書き方を学びましょう。
おおーいままでイラストレーターをやってきたので、これはうれしい。
詳しくはこちら、

実際の実行結果

SVGとCANVASの違い
SVG(Scalable Vector Graphics)は画像フォーマットの一種です。
SVGファイルはその名(Vector)の通り、ベクタ形式のデータです。
画像ファイルであるSVGですが、XMLに準拠しており、テキストエディタで編集することも可能です。
上記コードでは、かなりSVGが多用されていて、ホロスコープ描画を行っている。
SVGはベクター画像を扱い、拡大・縮小に対応しやすく、CSSやJavaScriptで操作できる特徴があります。 一方、Canvasはビットマップ画像を扱い、高速描画や動的なコンテンツに適しています。
SVGの方が適しているケース
- 円、四角形などの図形の組み合わせで構成されているケース
- ベクター形式なので拡大、縮小で図形の劣化が少ない方が良いケース
- 外部ファイルとして受け渡しを行い、別のHTML上でも表示させたいケース
このホロスコープは、ウィンドウの大きさに応じて随時大きさが変更されるのでレスポンシブにはとても適していると思われる。
Canvasの方が適しているケース
- ビットマップ形式なのでピクセル単位での細かい描画を行いたいケース
- 描画した画像を別形式の画像(PNGなど)で保存したいケース
書式
見た目の定義は「属性」が基本
SVGの属性の多くは、塗り色、線の色、線の太さといった図形の「見た目」を定義します。文書マークアップ言語であるHTMLでは、文脈に関係のない見た目はCSSで定義することが推奨されています。一方でSVGは、グラフィックのマークアップ言語なので、属性で見た目を定義することは一般的です。
見た目を定義するための主な属性には以下があります。ここでは10の属性をリストアップしていますが、実際にはもっとたくさんの属性があります。
| 属性名 | 値 | 意味 |
|---|---|---|
| fill | 色 | 塗り色 |
| fill-opacity | 0.0から1.0 | 塗り色の透明度 |
| stroke | 色 | 枠線の色 |
| stroke-width | 数値 | 枠線の太さ |
| stroke-opacity | 0.0から1.0 | 枠線の透明度 |
| opacity | 0.0から1.0 | 図形全体の透明度 |
| display | inline, none など | 表示、非表示 |
| font-family | フォント名 | フォント種 |
| font-size | 数値 | 文字サイズ |
| font-weight | 太さ | 文字の太さ |
SVGはCSSよりも後に登場した仕様なので(SVG 1.0が2001年リリース、CSS 2が1998年リリース)、いくつかの属性は普段CSSでなじみのあるプロパティとまったく同じ名前になっています。また、それ以外の属性名についても、ハイフン「-」区切りとなっており、CSSプロパティ名の作法に則っています。SVGの属性名は、当時としてはモダンなルールで決められたわけですね。

ブラウザ表示の一つ前にもどる
historyオブジェクトのbackメソッドは、それまでにブラウザで表示した履歴の一つ前のページへ戻ります。bu
Internet Explorer等の一般的なブラウザの[←戻る]ボタンを押したときと同じ動作です。
■使用例
HTML + JavaScriptソース
<a href=”javascript:history.back();”>一つ前のページへ戻る</a>
今日のまとめ
実際に動作するサンプルプログラムを見つけたのは大きな収穫。
しかもちゃんと正確な天体の位置表示ができている。自作のプログラムに不足している天体の軌道も計算されているし、コードの書き方も細分化しているのでこれを分析すると学習効果が高いはず。
しかし、作者の意図がよくわからず。というのも2つのindexファイルがあるのだが、同じJS、CSSを参照しているにも関わらず、違う結果表示となる。
そこで次は、2つのファイルの差分を分析して挙動の違いをつきとめたい。
VSでその機能があるようなので、エディターを変えてトライしてみる予定。










コメント